本地js文件替换源网页js的几种方式
ReRes 插件替换 JS 文件
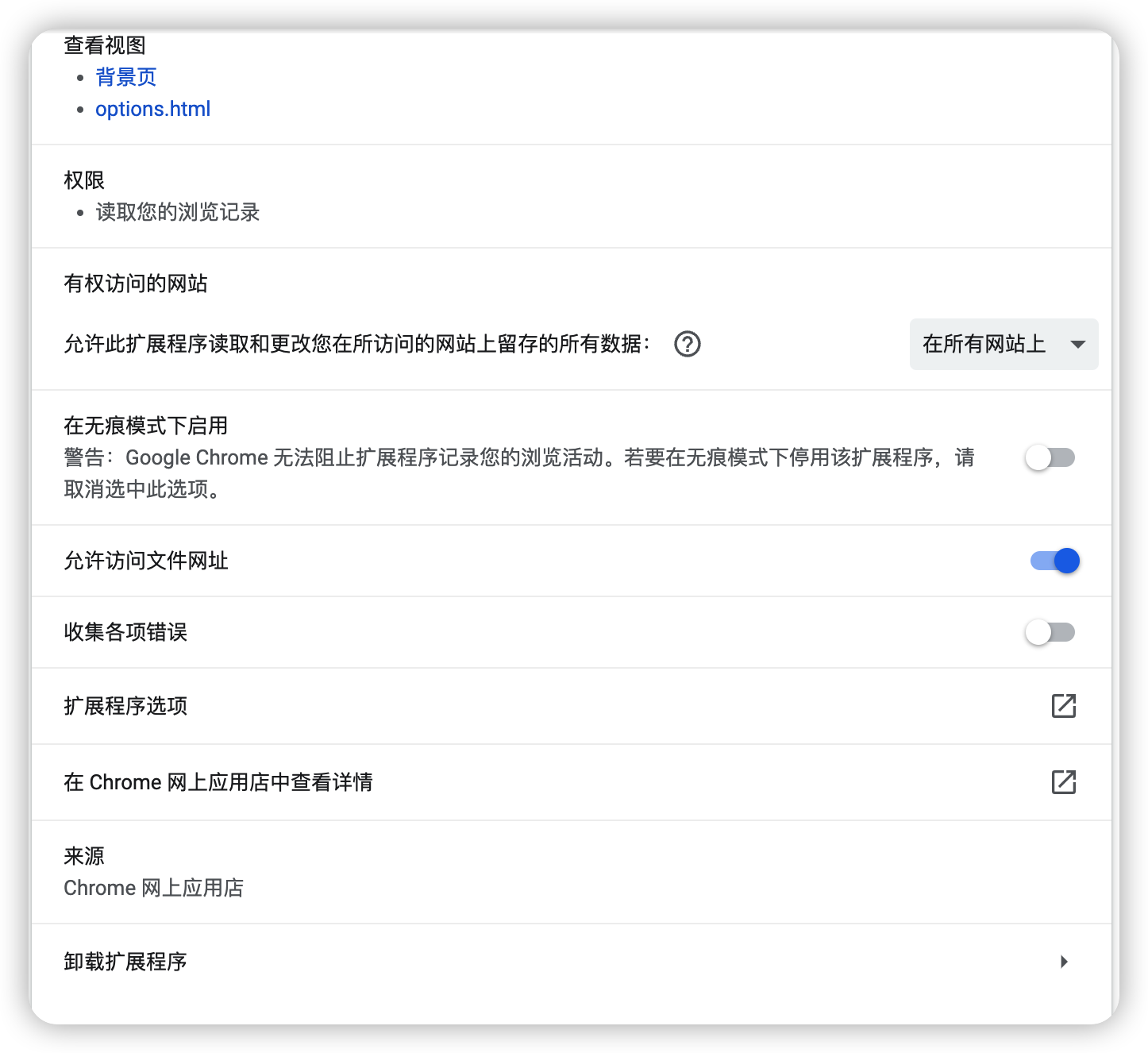
使用 ReRes 插件替换 JS 文件,需要将 允许访问文件网址 权限打开。

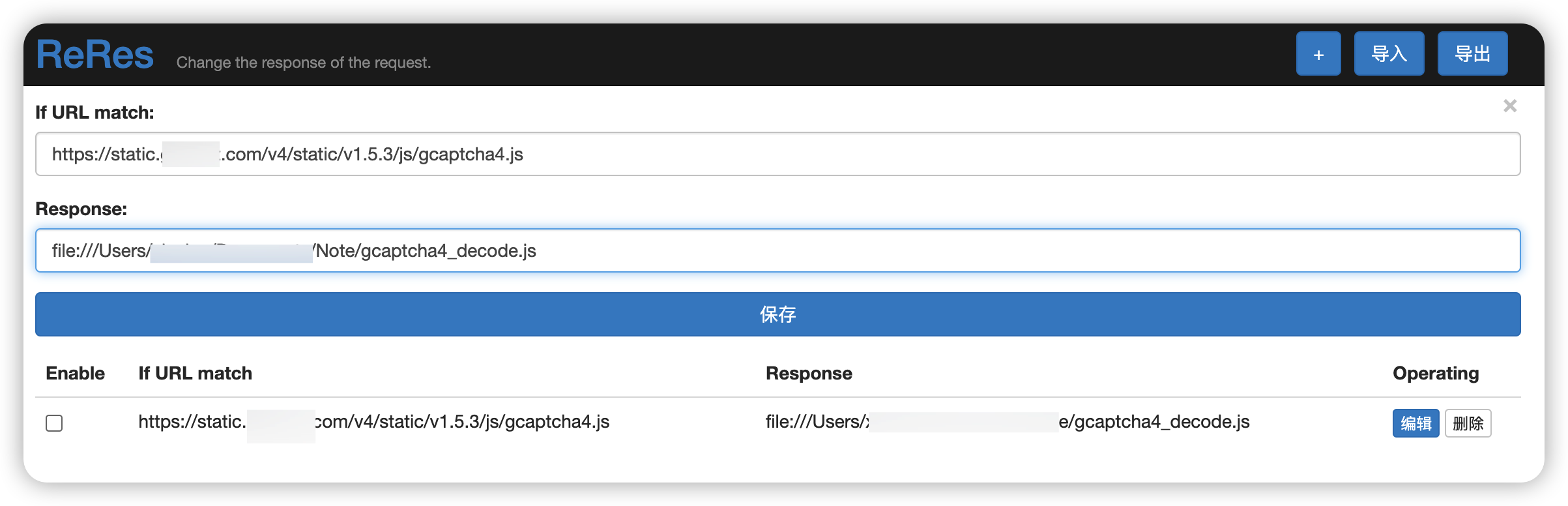
点击进入拓展程序选项,按照下图所示配置,最后别忘了在 Enable 打上勾(默认应该是打上勾的)。

Charles 替换 JS 文件
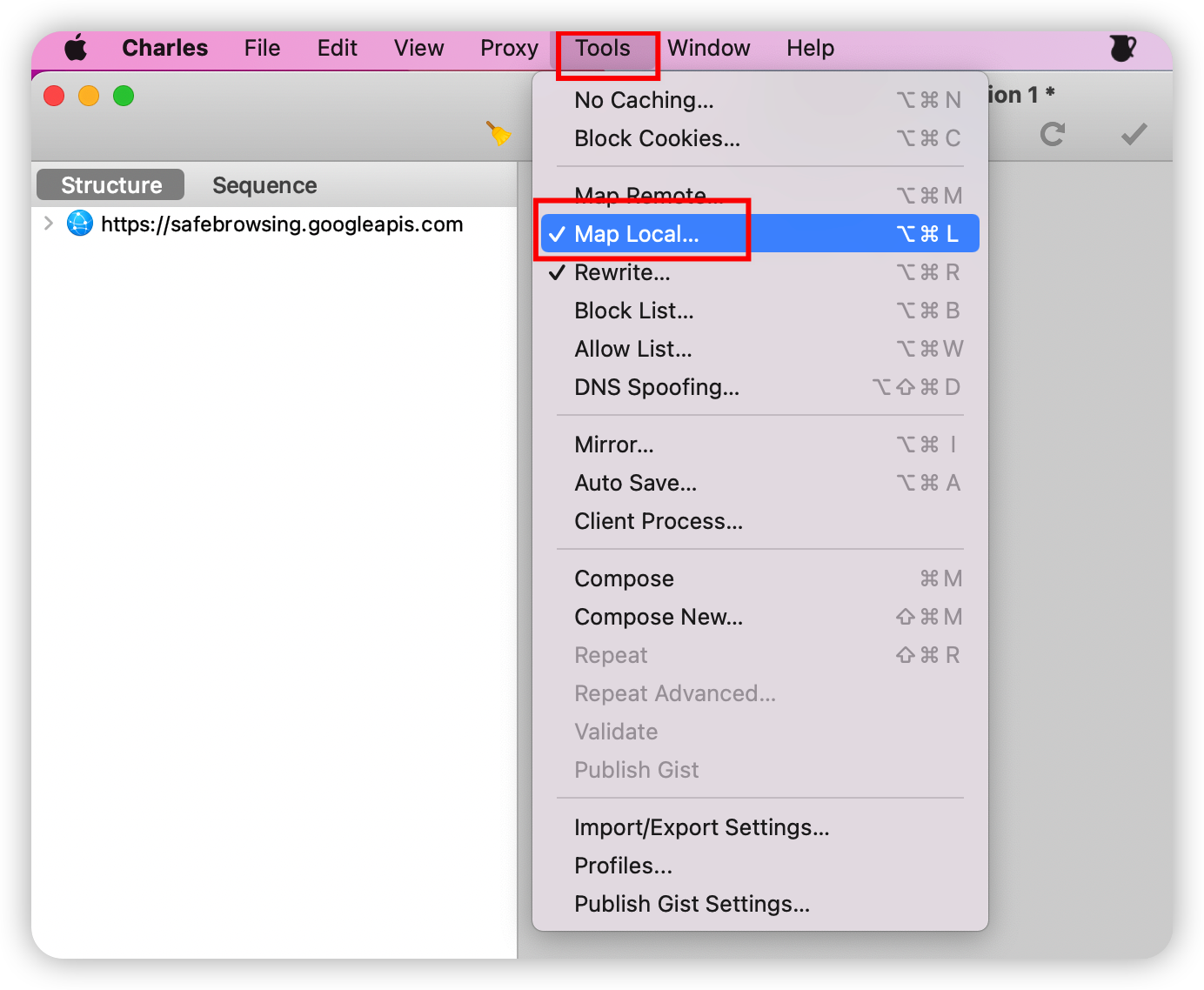
清空浏览器缓存,防止抓不到包。点击 Tools 然后点击 Map Local…

点击 Choose 按钮,选择文件,点击 OK 。

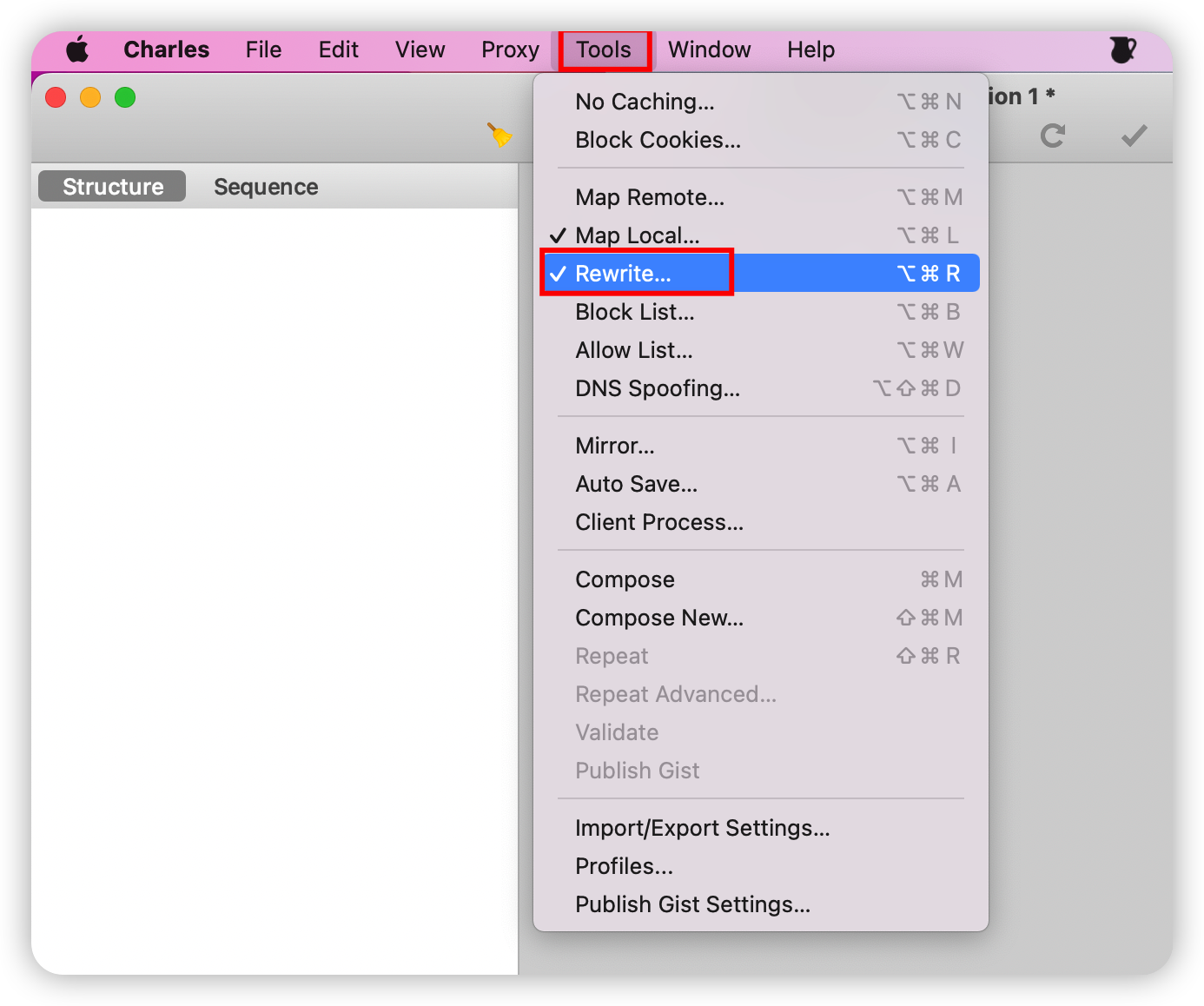
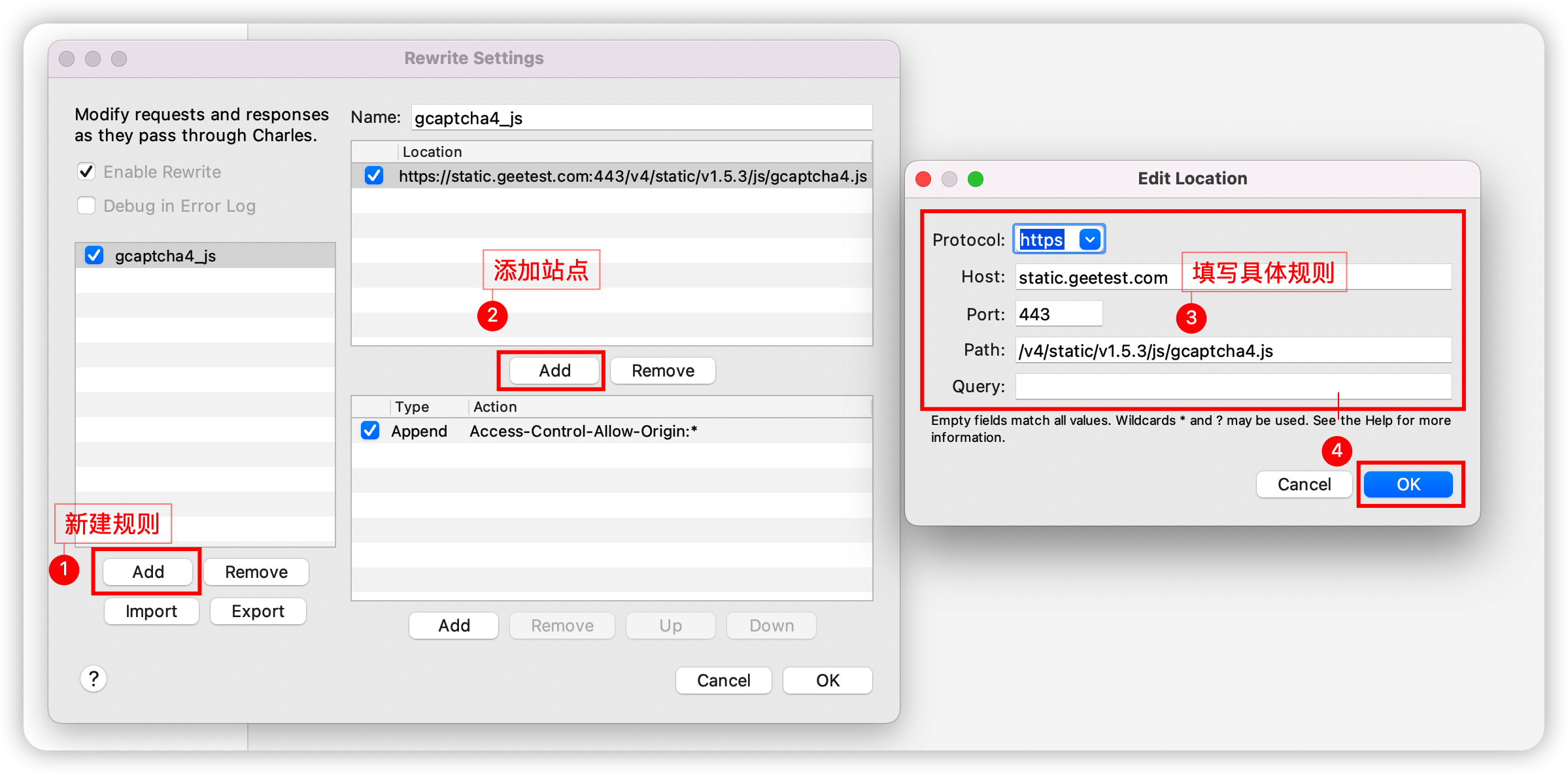
我们还需要解决跨域问题,否则的话是无法成功替换的。点击 Tools 然后点击 Rewrite…

新建一个规则,添加站点,填写具匹配规则,如下图

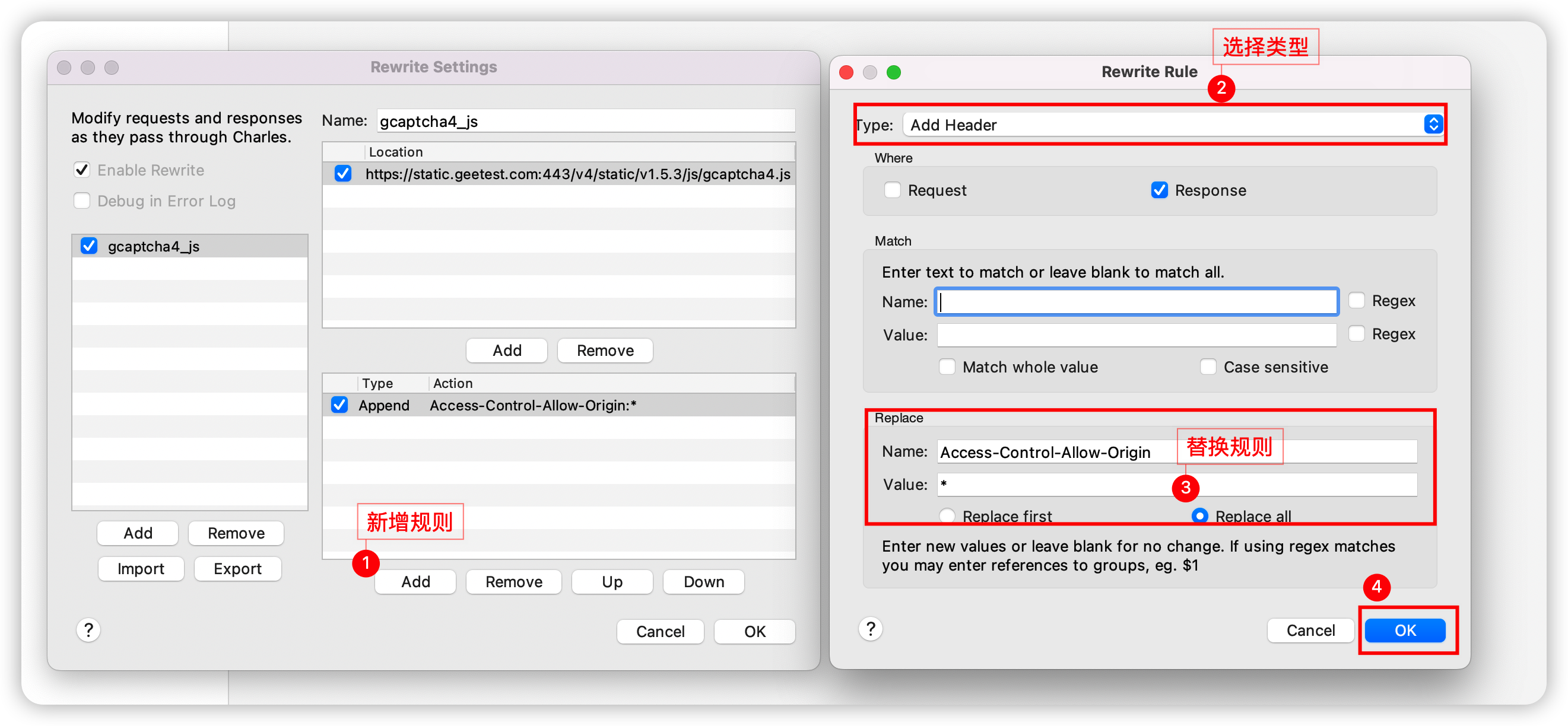
新增替换规则,类型选择 Add Header,在 Replace 填写替换规则,如下图:

Chrome 替换 JS 文件
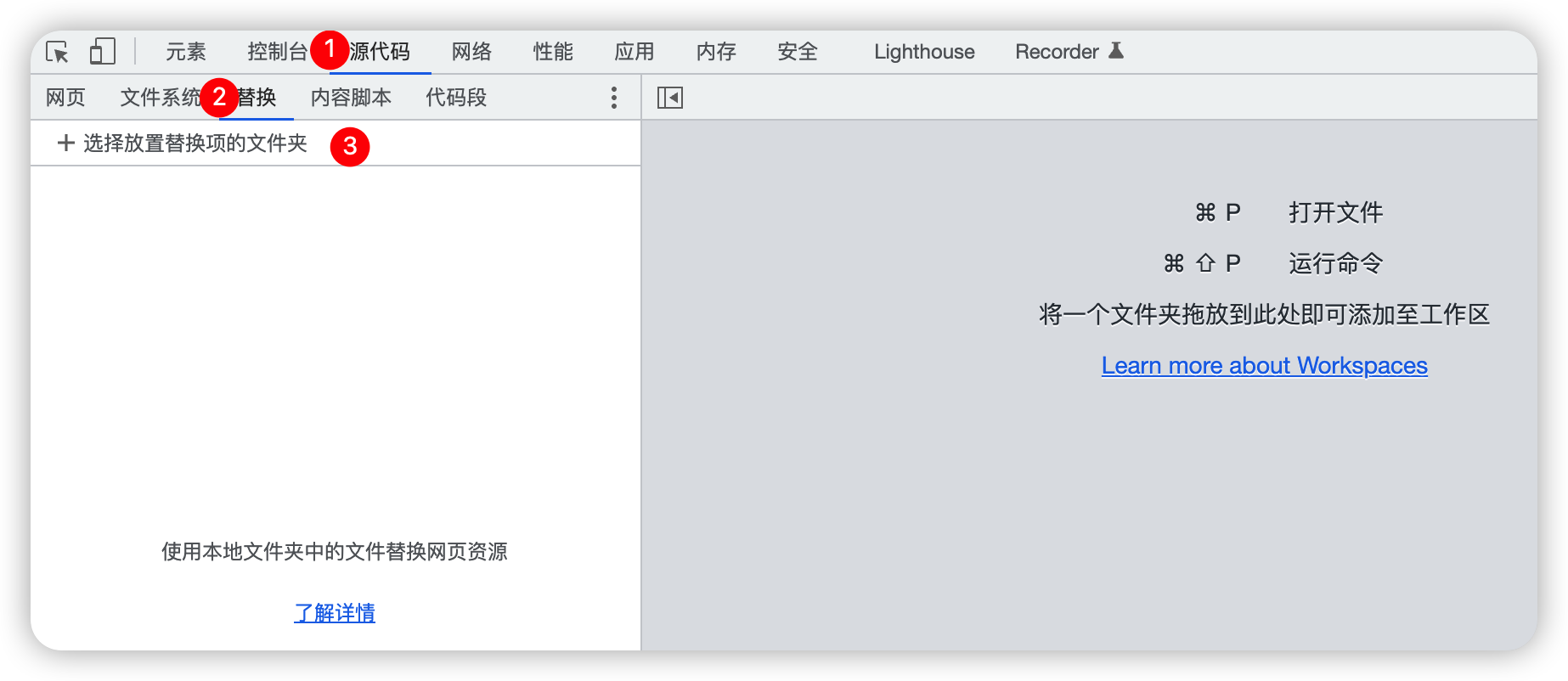
本地新建一个文件夹,用来存放要替换的 js 文件。Chrome 控制台,点击验证码,点击替换,点击选择放置替换项的文件夹。

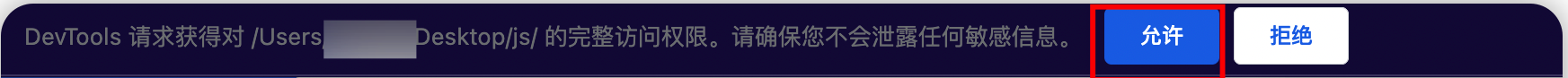
点击浏览器顶部的允许,让其获取该文件夹的完整访问权限

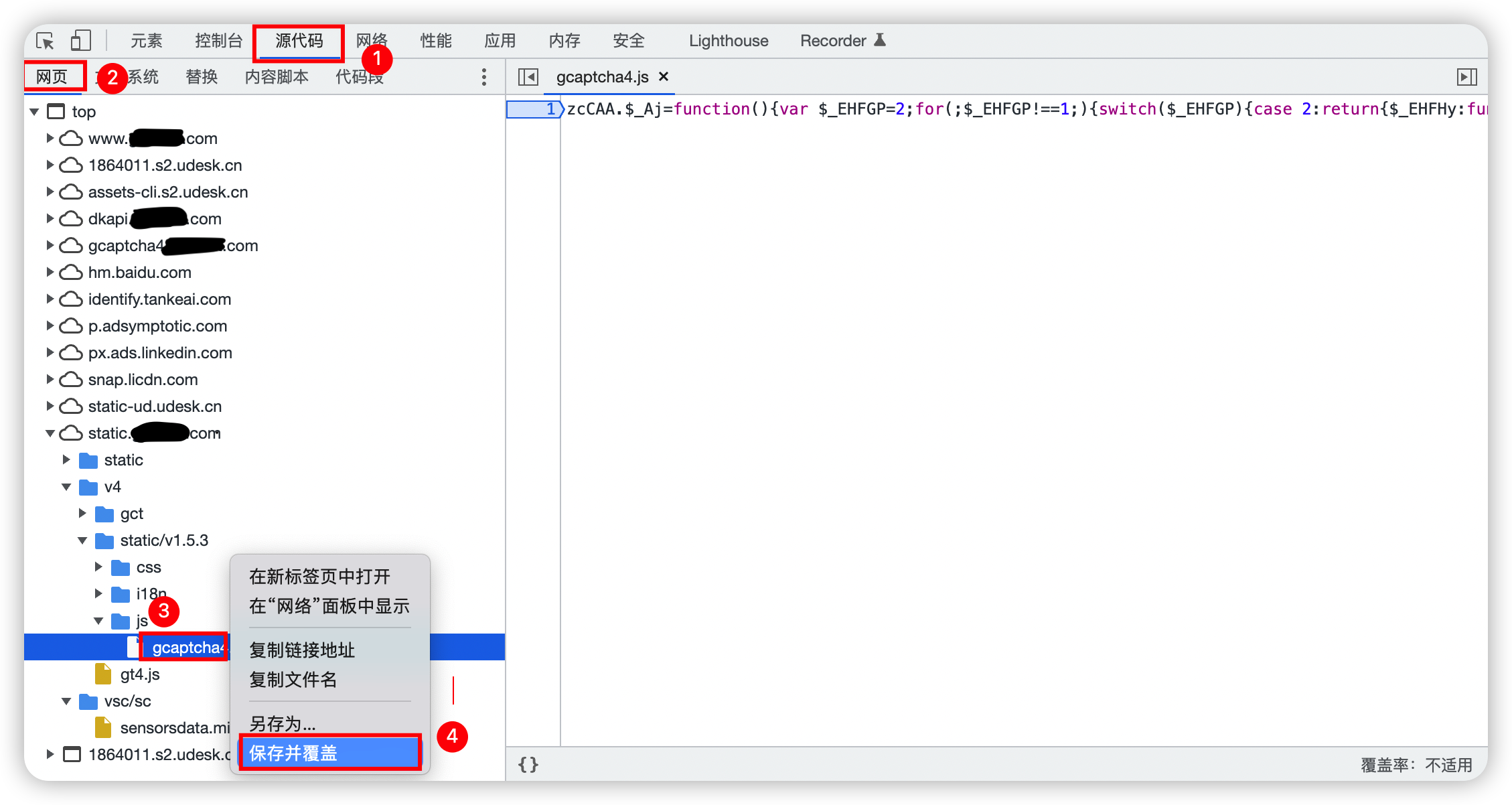
点击源代码,点击网页,找到要替换的 js(如果找不到,就清空下浏览器缓存),右键点击保存并覆盖,如下图:

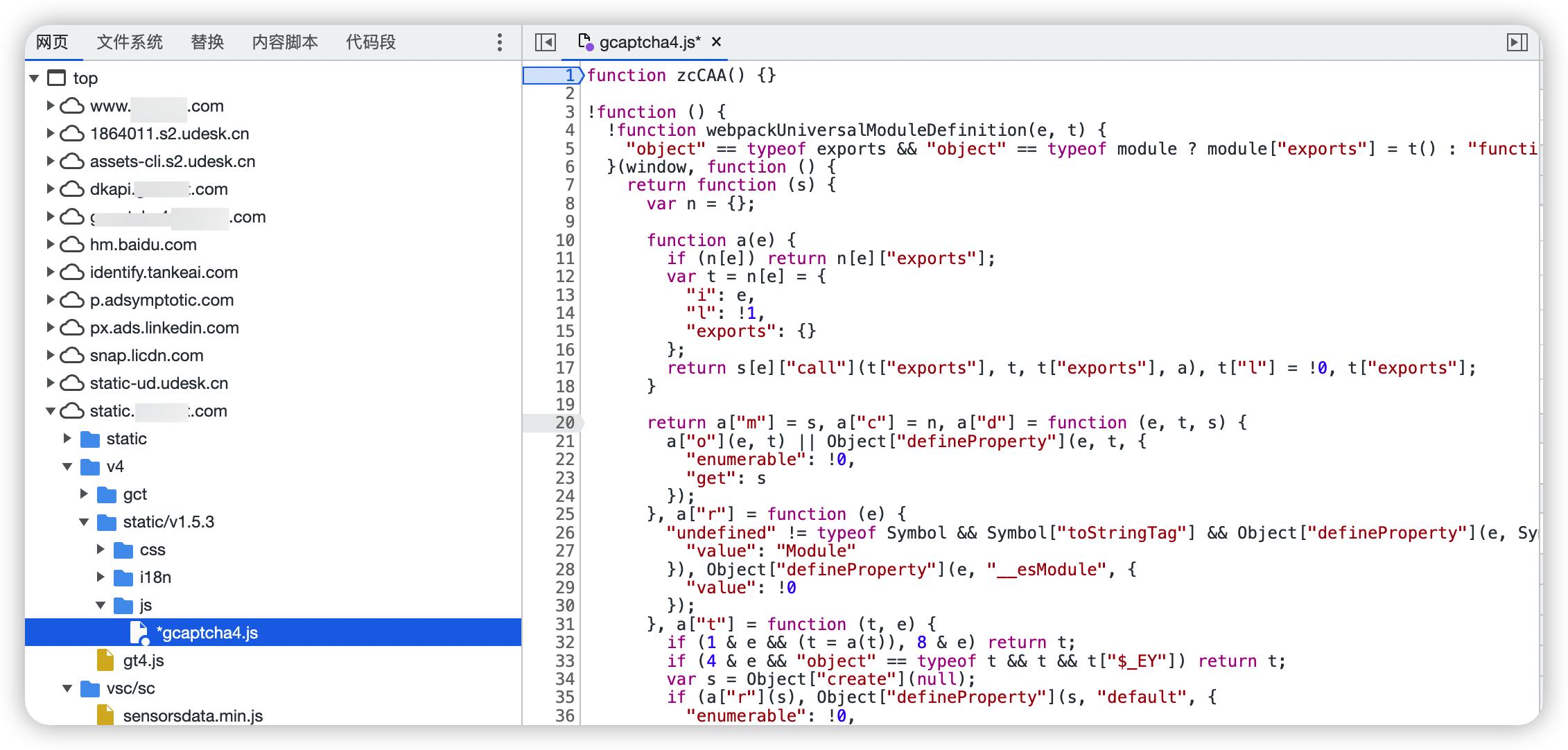
这时右侧区域就变成可以编辑的了,我们就可以把还原好的 JS 粘贴至此处然后保存,如下图:

回到替换,发现多了个目录,目录的名称是替换掉网站该 js 的链接,里面的 js 文件就是我们刚刚替换的本地文件,这个文件可以直接在此处编辑(编辑后别忘了 Ctrl + s 保存哦!)。

以上三种方式均可实现 JS 文件的替换,任选其一即可。