mouchezhijia CSS 伪元素混淆
PS: 本文仅供学习参考、仅供学习参考、仅供学习参考,不得用于商业用途。
请求分析
本次目标站点
1 | aHR0cHM6Ly9jYXIuYXV0b2hvbWUuY29tLmNuL2NvbmZpZy9zcGVjLzU3NjA2Lmh0bWw= |


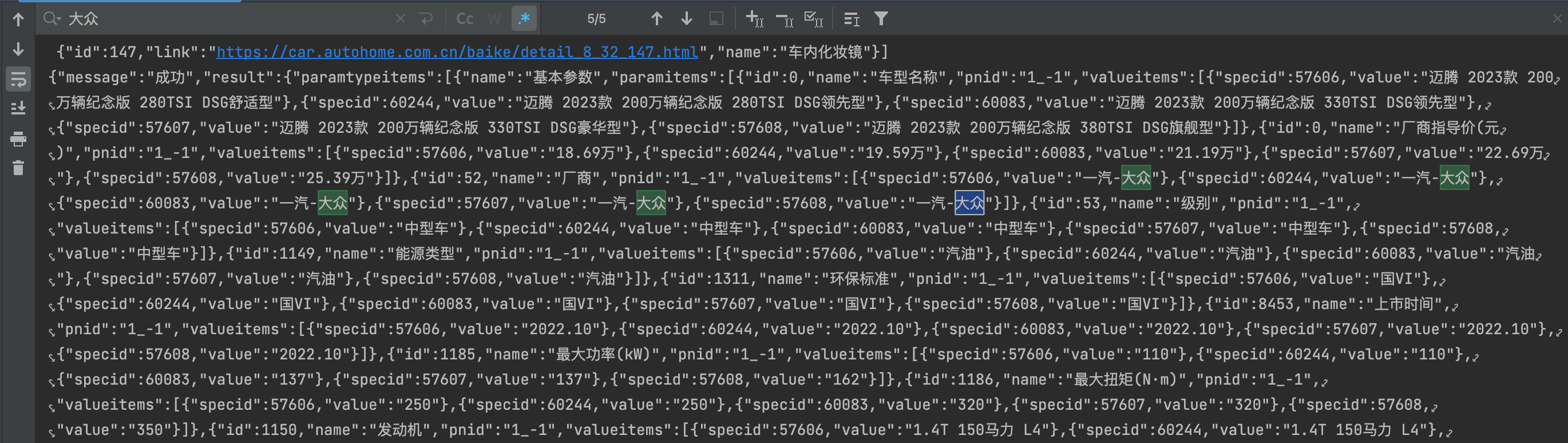
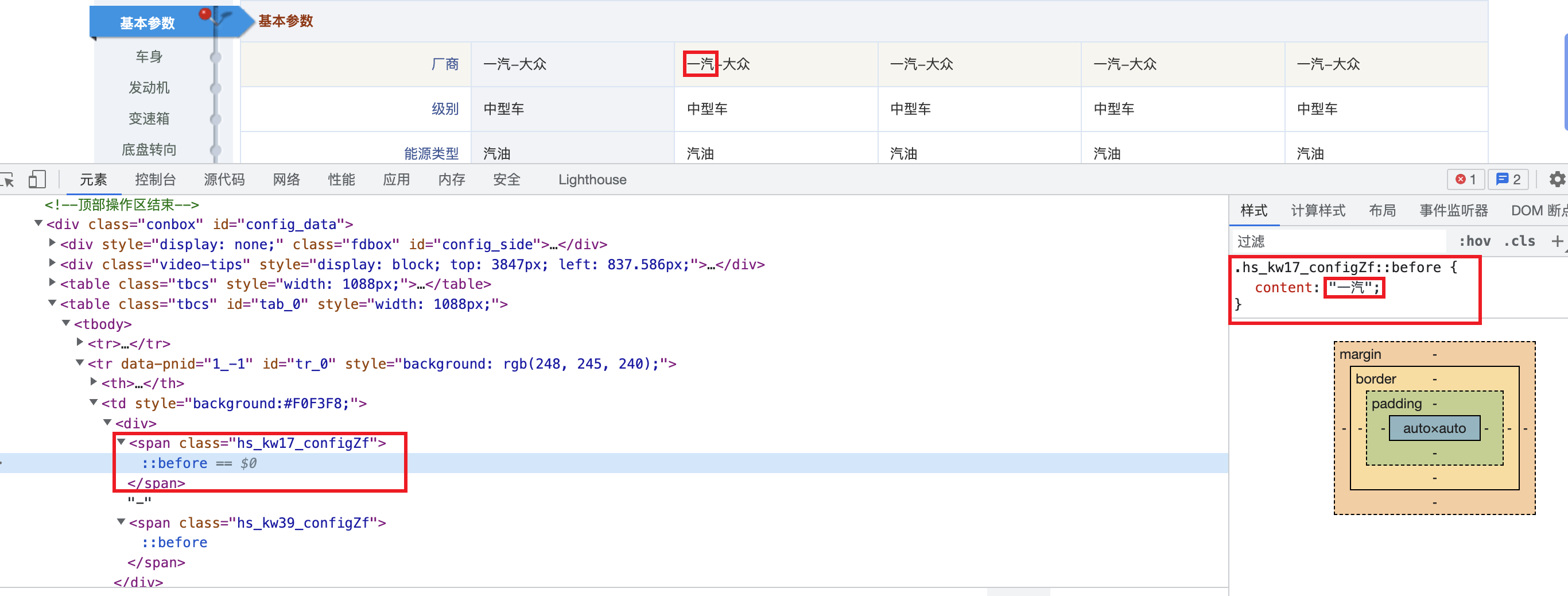
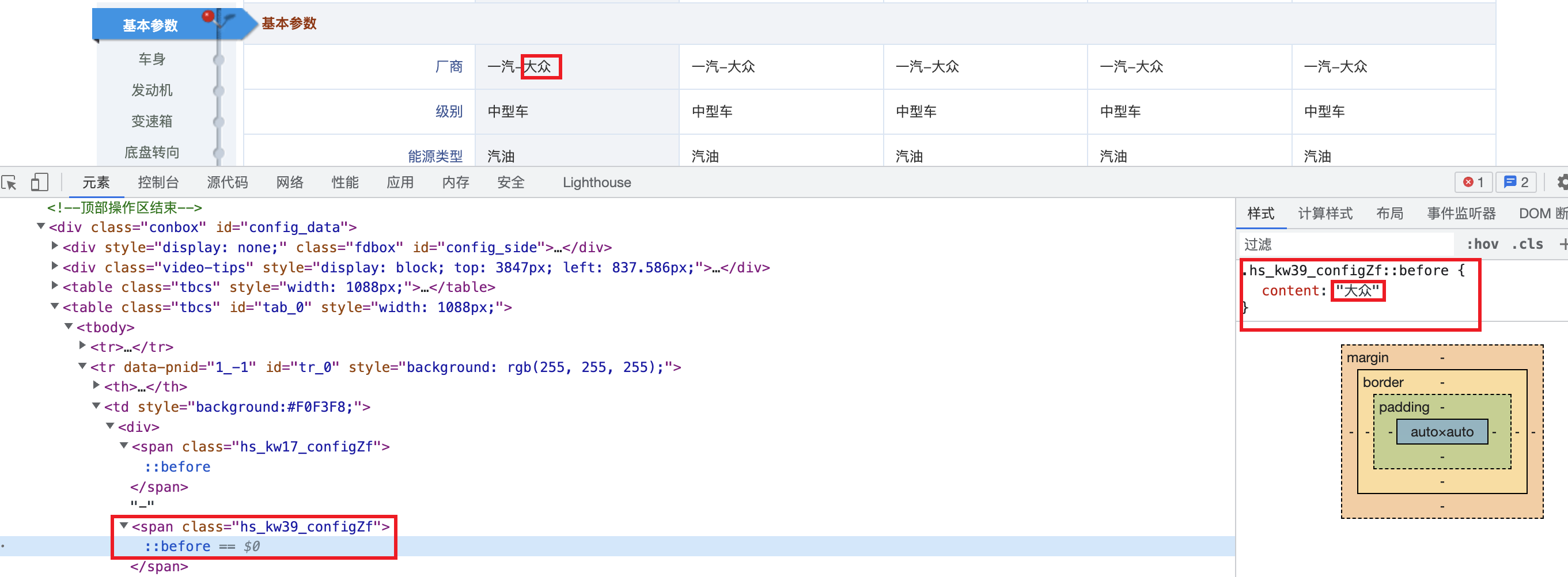
从上面两图可以看出,数据并不在标签中,而是在CSS伪元素的content属性中。

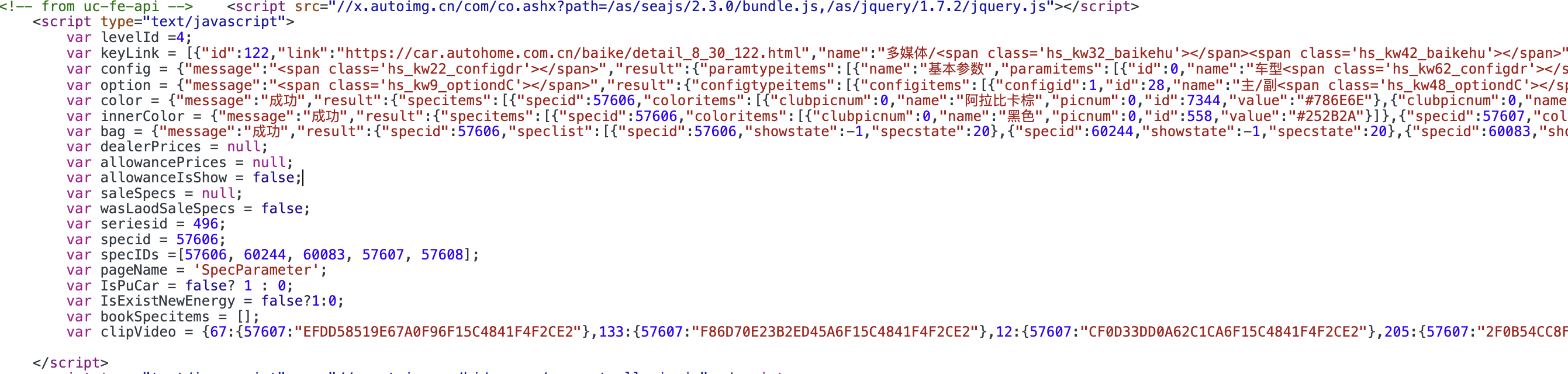
看一下网页源码,未经过渲染的数据被包裹在 script 标签中,config 变量中,span 标签的 class 属性均以 hs_kw*_config* 的格式存在,这些并不是固定的,会随着网页刷新而变化,变量 keyLink 以及变量 option 类似,分别是 hs_kw*_baike* 和 hs_kw*_option*。
JS 分析
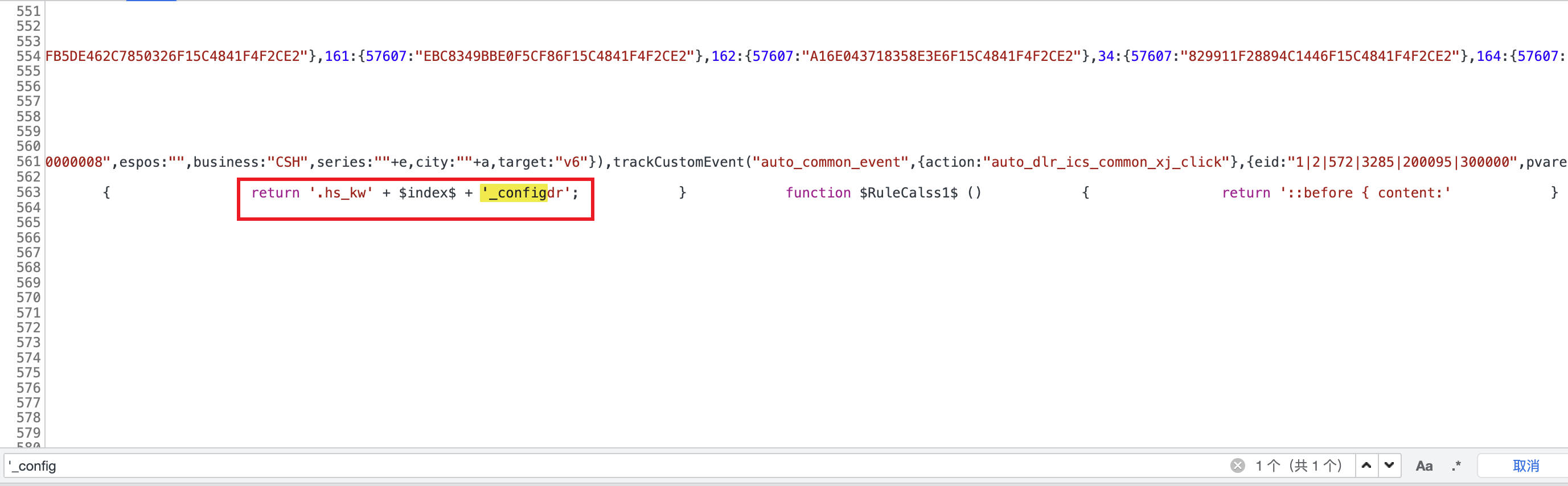
全局搜索大法,经过多次测试,搜索 '_config,可以仅搜索到一个结果,这里便是生成属性的地方

将这一行全部复制出来,去掉 script 标签,发现是两个自执行函数,分别是 _config 和 _option 相关的。

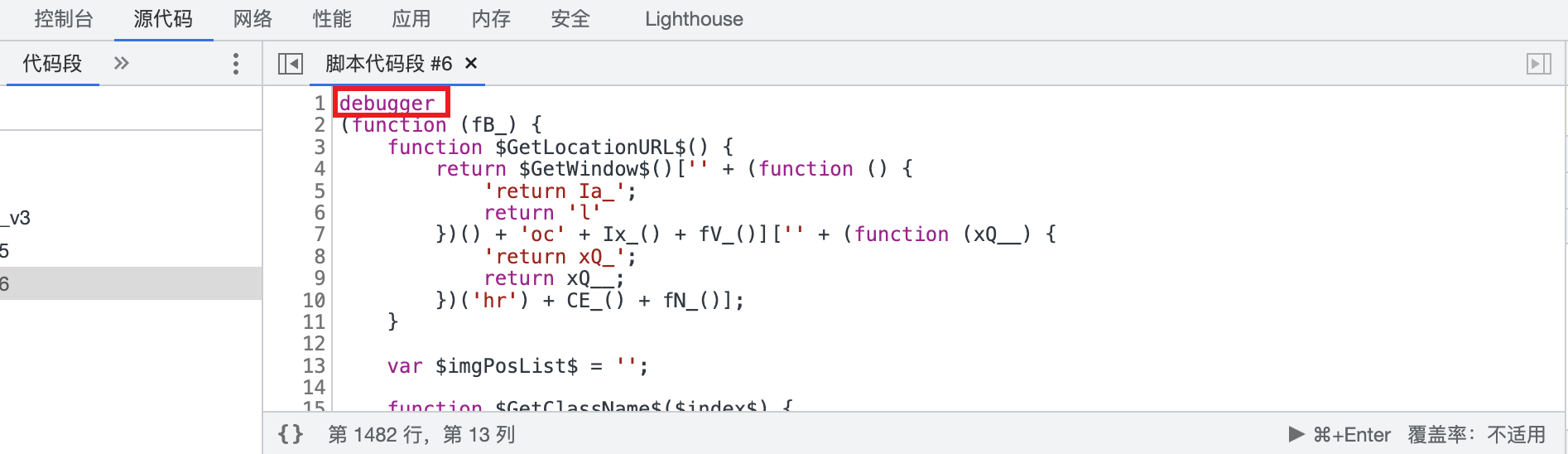
将 _config 相关函数提出来,放到浏览器环境,在最开始加上 debugger,一步步调试,找到关键方法。


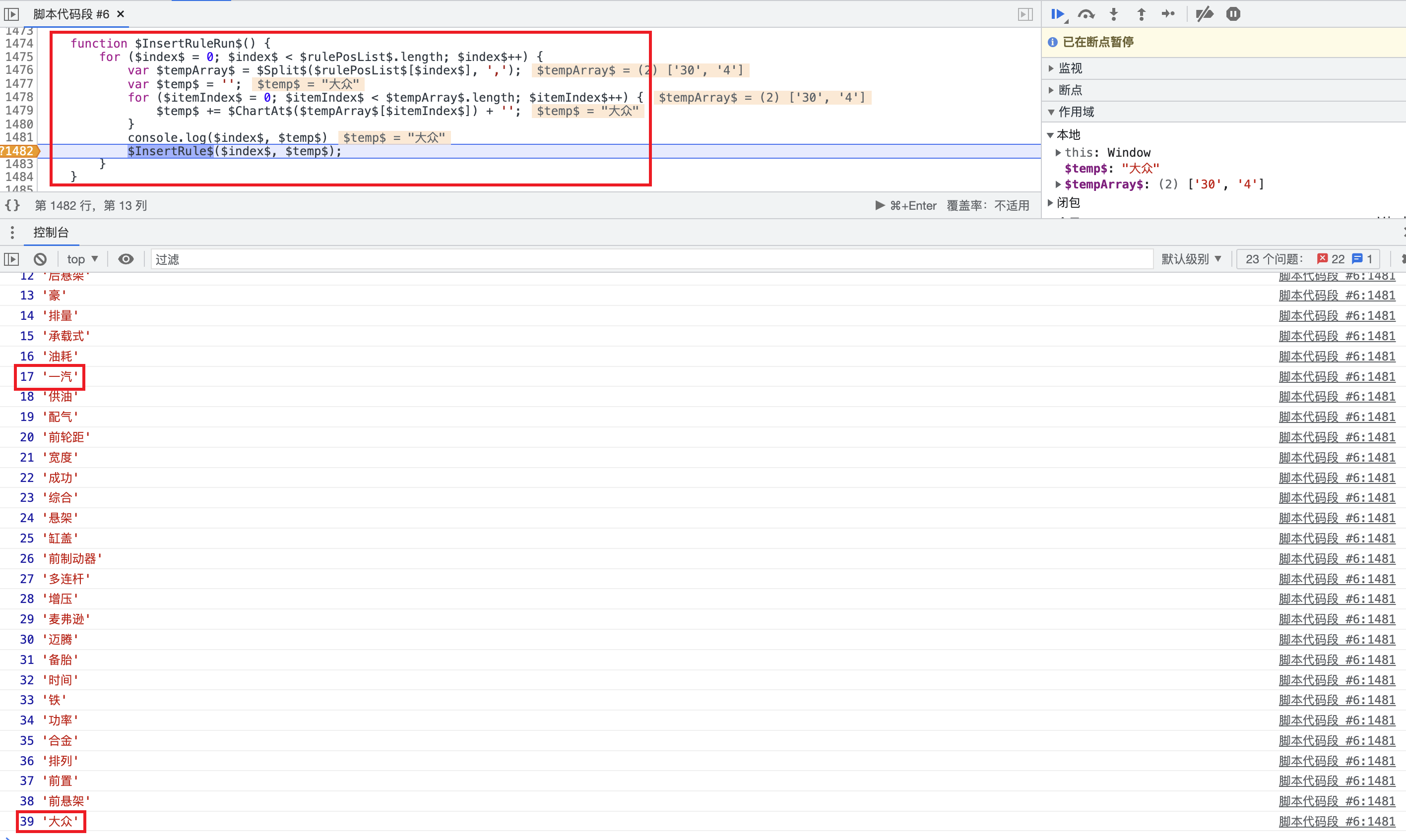
通过断点打印出的结果可以明显看出,$InsertRuleRun$ 就是关键方法,17,39 这两个序号是不是很熟悉,回到文章开头,这两个都是 span 的属性值中,hs_kw 后面的数值,控制台上打印的值与页面展示的值一致。
通过以上分析,我们可以使用正则将 script 标签包裹的 js 提取出来,然后稍微补一下环境,之后再将上面提到关键入口方法替换修改下,将结果添加到一个全局变量中,再根据变量与 js 的对应关系去替换 span 标签的内容,这样就能达到动态替换的效果。
最终效果