moumoutoutiao _signature 逆向分析
PS: 本文仅供学习参考、仅供学习参考、仅供学习参考,不得用于商业用途。
请求分析
本次目标站点
aHR0cHM6Ly93d3cudG91dGlhby5jb20vP3dpZD0xNjUxMjA5OTE1Mjk5

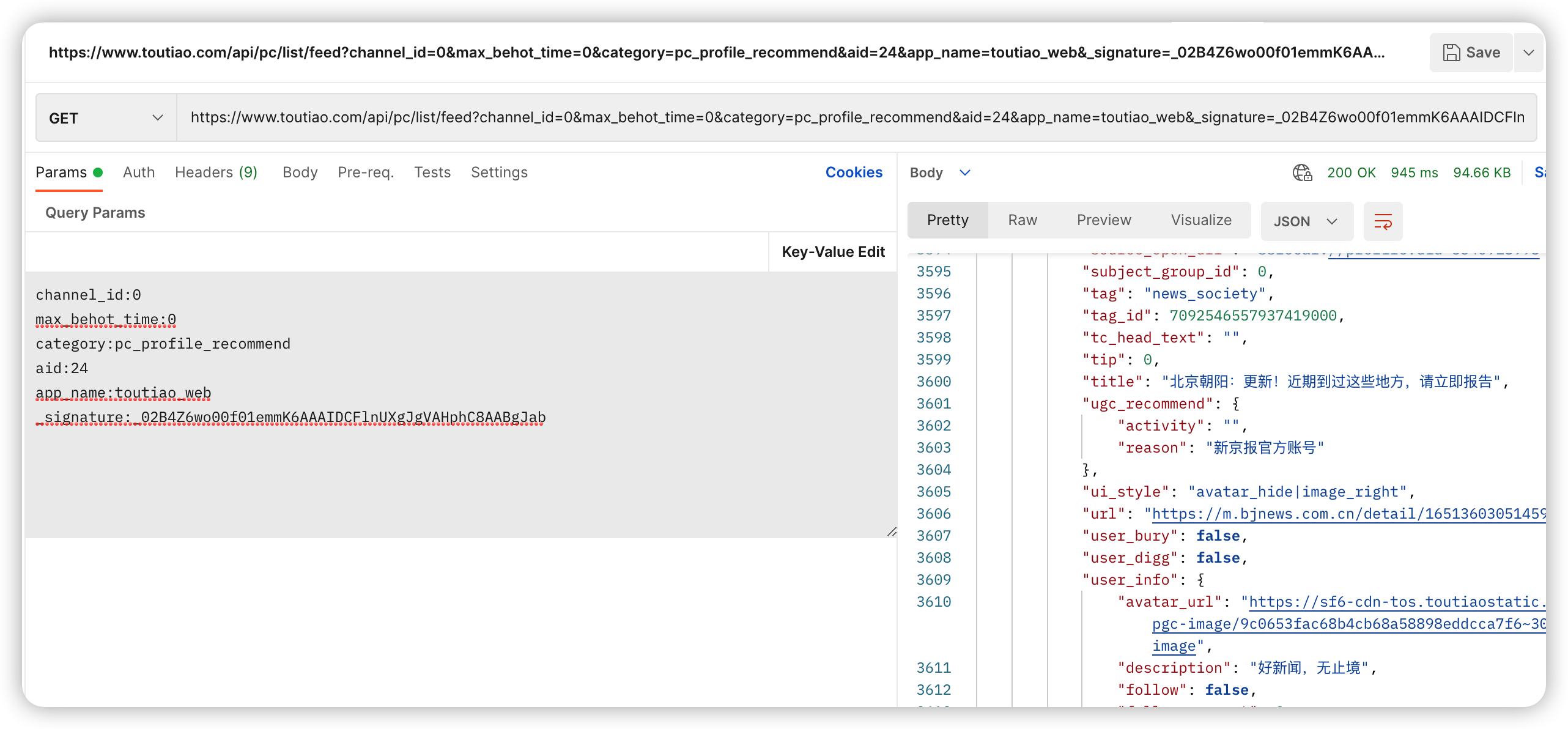
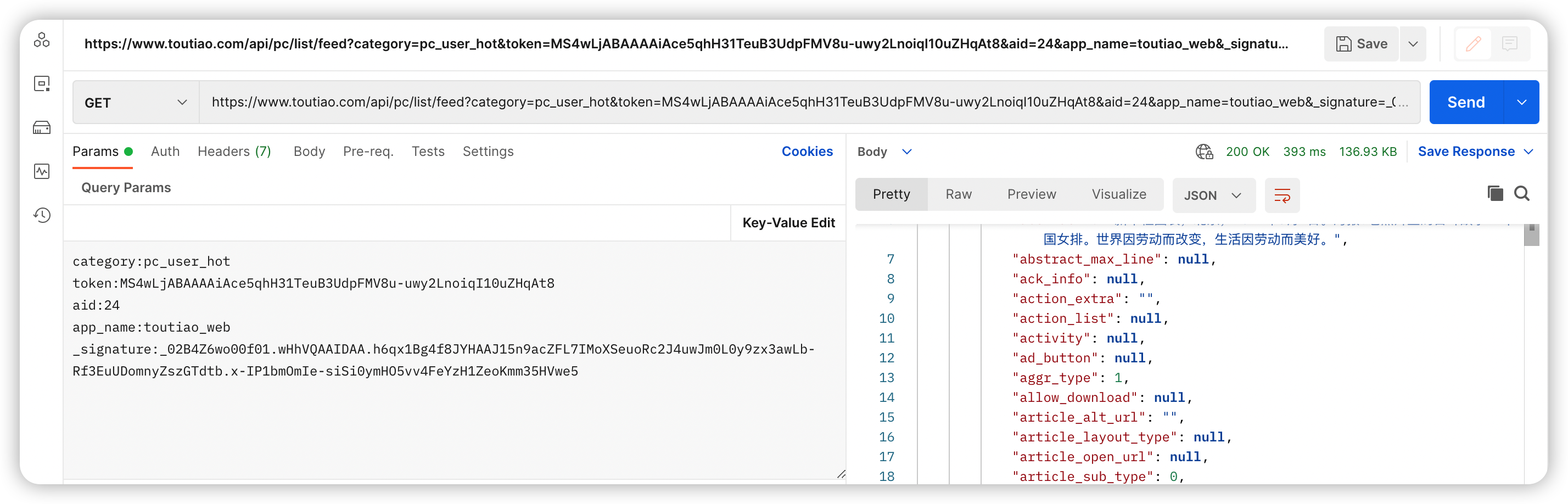
经过分析,该请求共有两个参数是一直变化的 max_behot_time 和 _signature,max_behot_time 没有加密,初始值为 0,本次请求响应中就存在下次请求需要的 max_behot_time,所以接下来的内容主要是分析 _signature 参数的的生成。
JS 分析
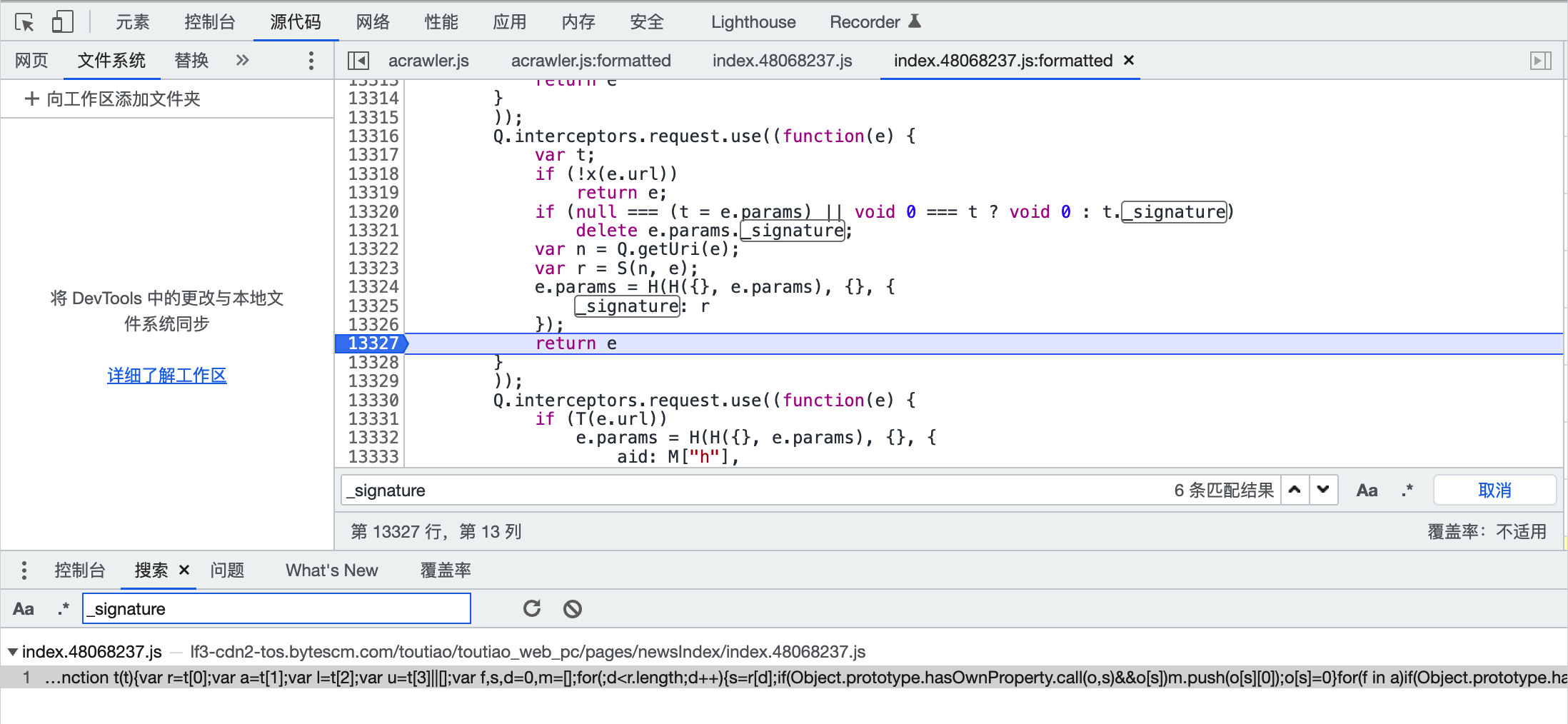
没有什么是全局搜索大法搞不定的,如果有,那就放弃吧!!!只有在一个文件中包含 _signature,我觉得我又行了,打上断点,成功断上。

window.byted_acrawler.sign
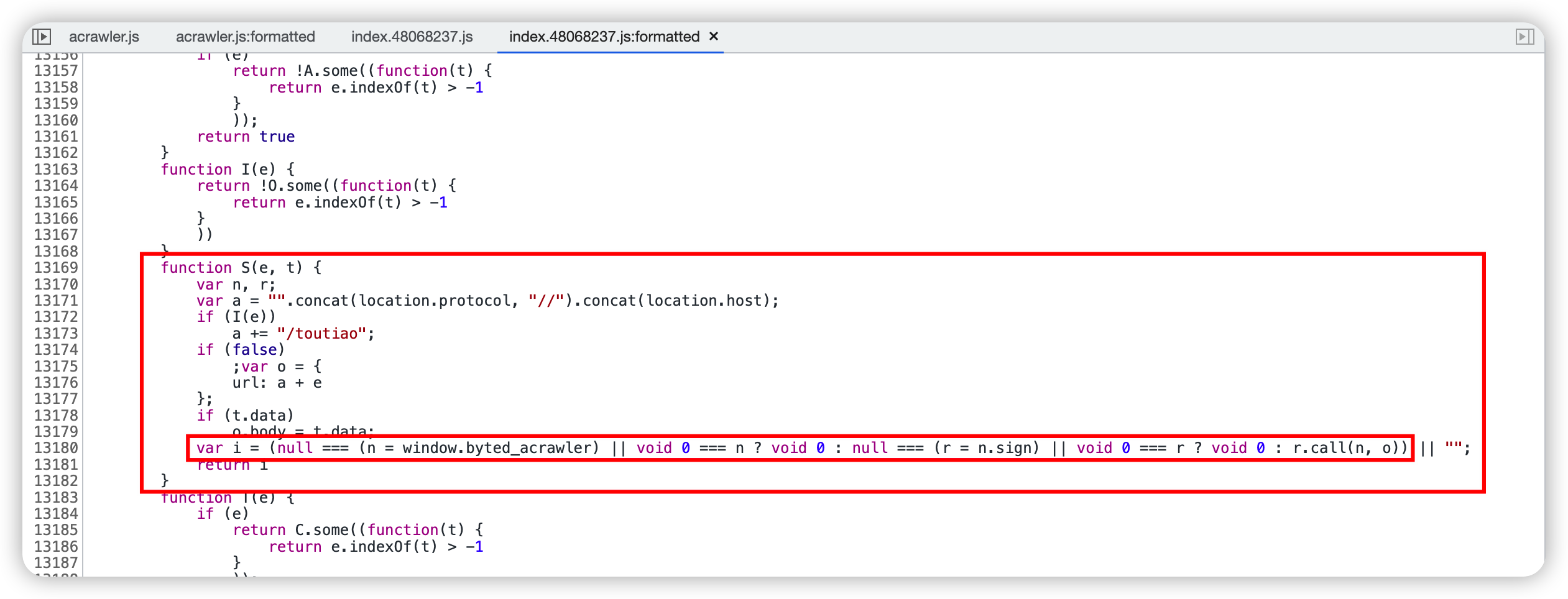
可以看到我们需要重点关注的就是 S 函数,跟进去看看是个什么东东。这个 i 应该就是我们需要的,i 上面的三个判断可直接忽略。

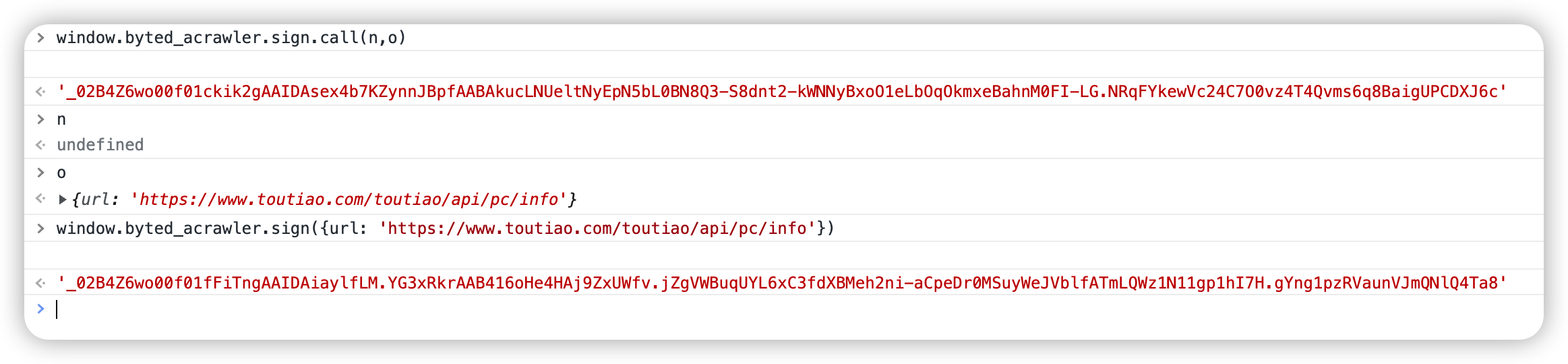
把 i 的生成转换成容易看得懂的,在控制台看看效果
1 | i = window.byted_acrawler.sign.call(n,o) |

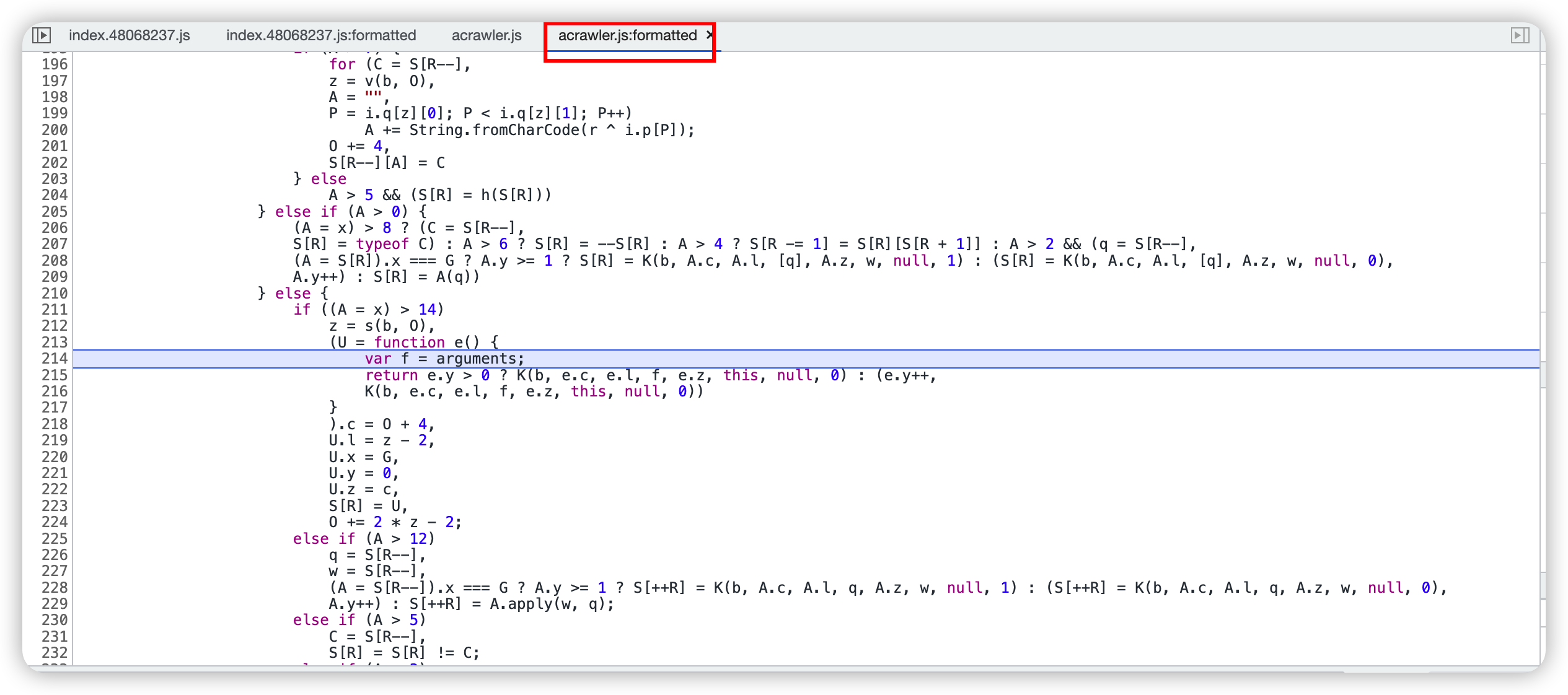
进入到 window.byted_acrawler.sign 内部,跳转到了 acrawler.js 中,整个文件就六百来行,全扣下来,在本地试一下能不能运行。


补环境
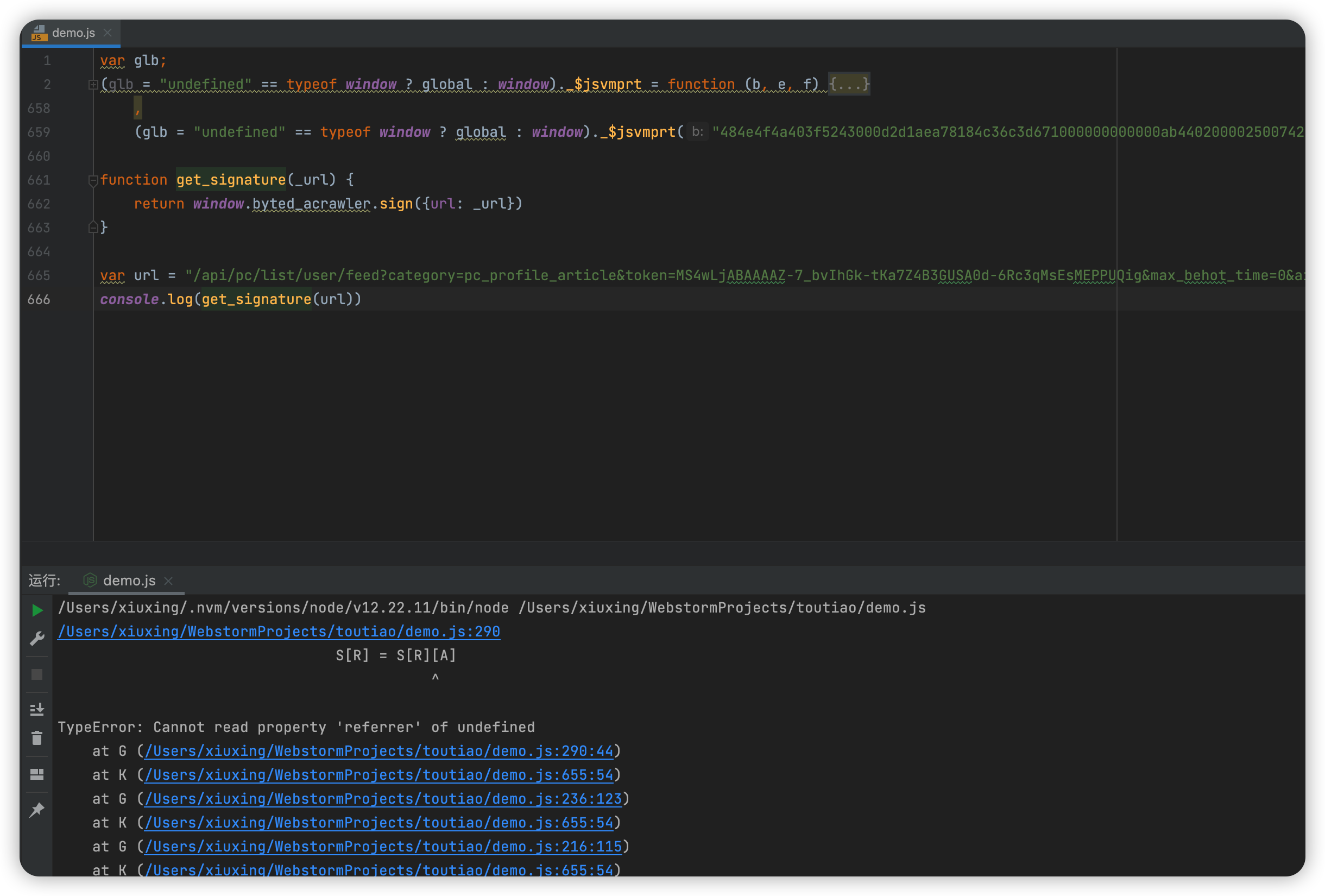
看样子是不行,那就缺啥补啥呗!
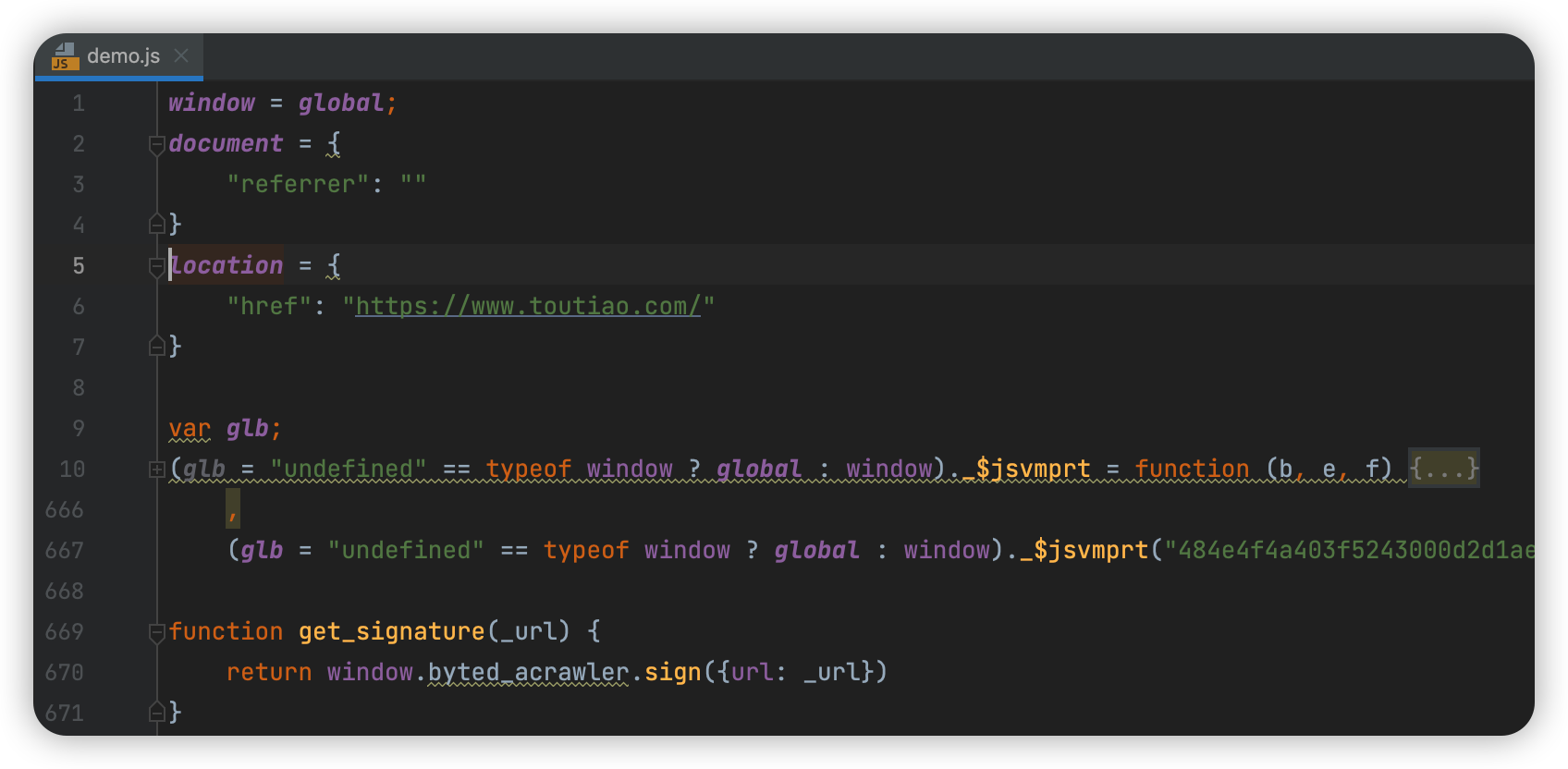
referrer
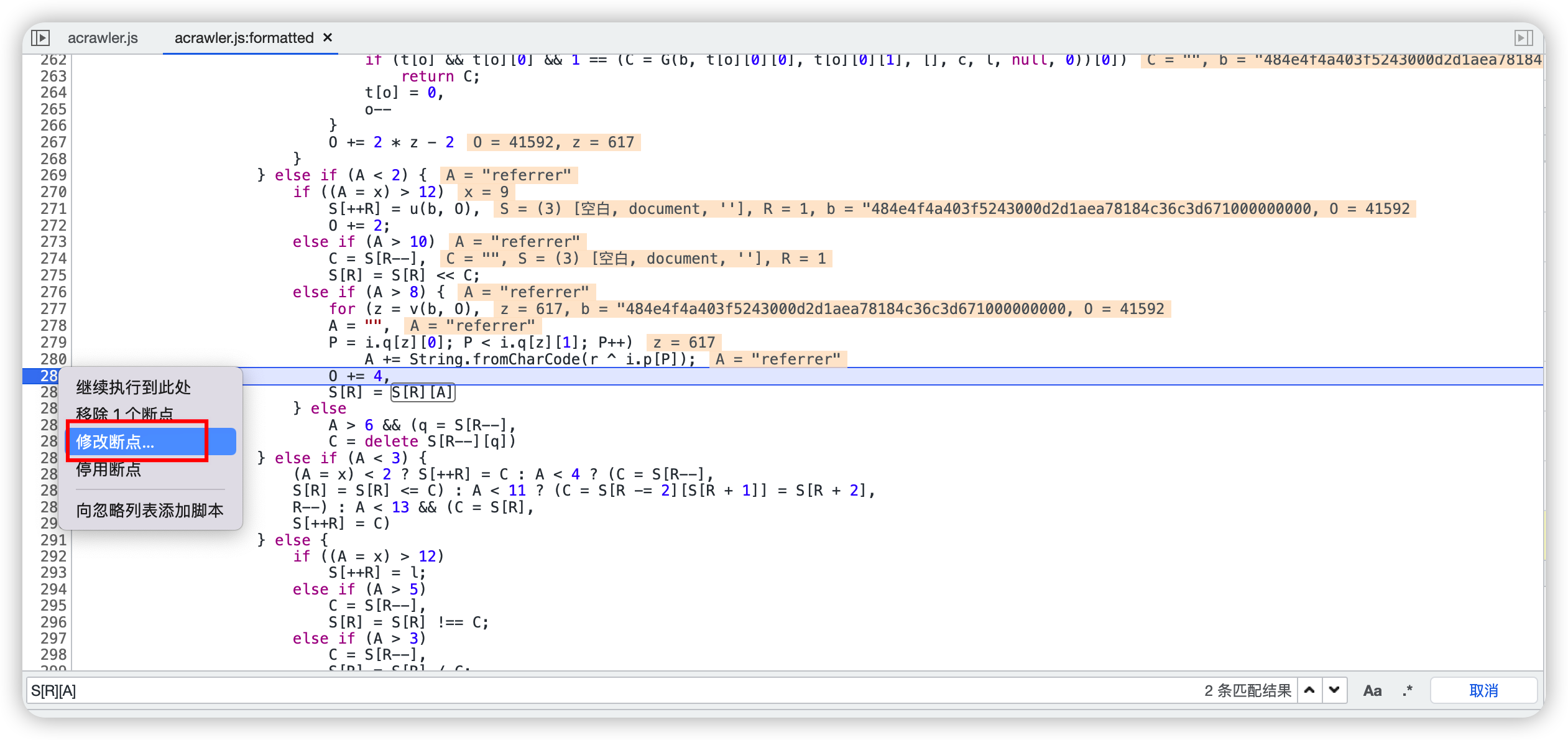
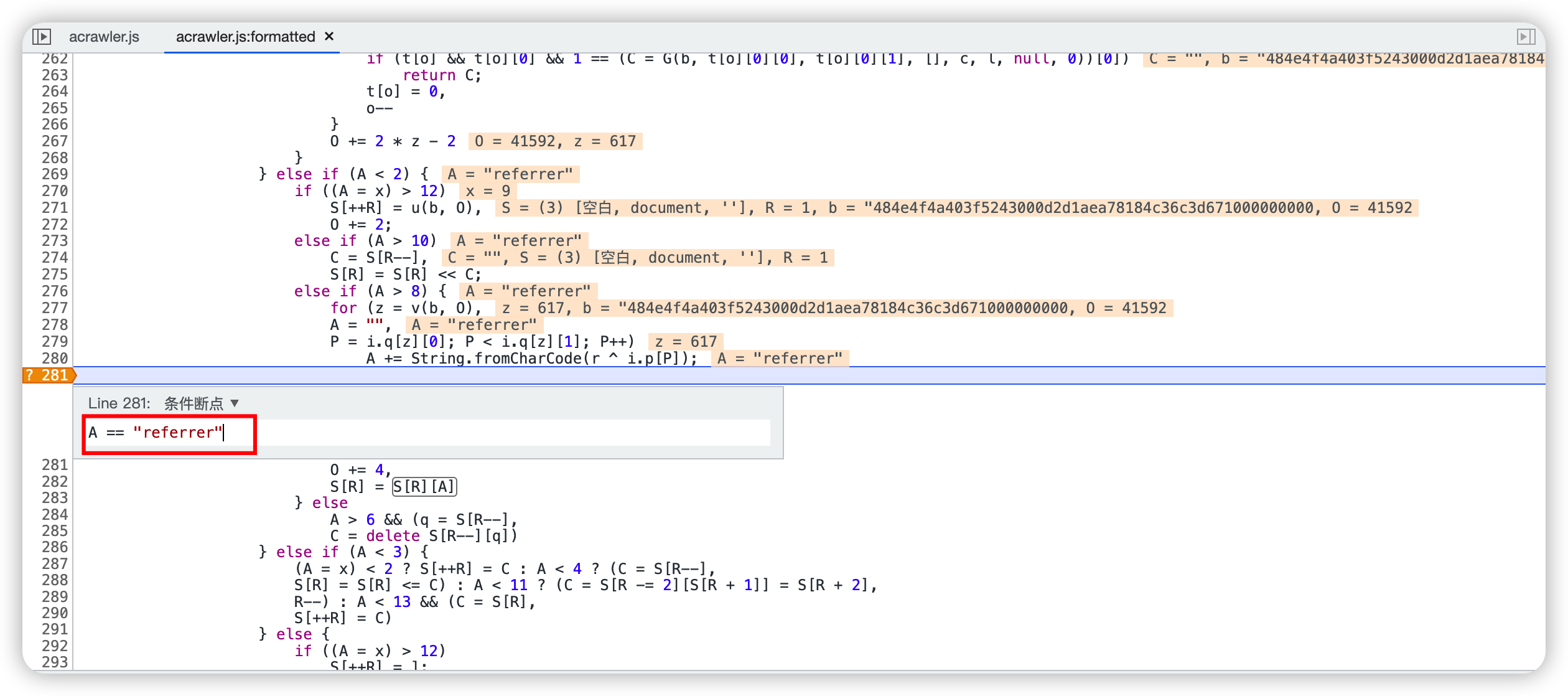
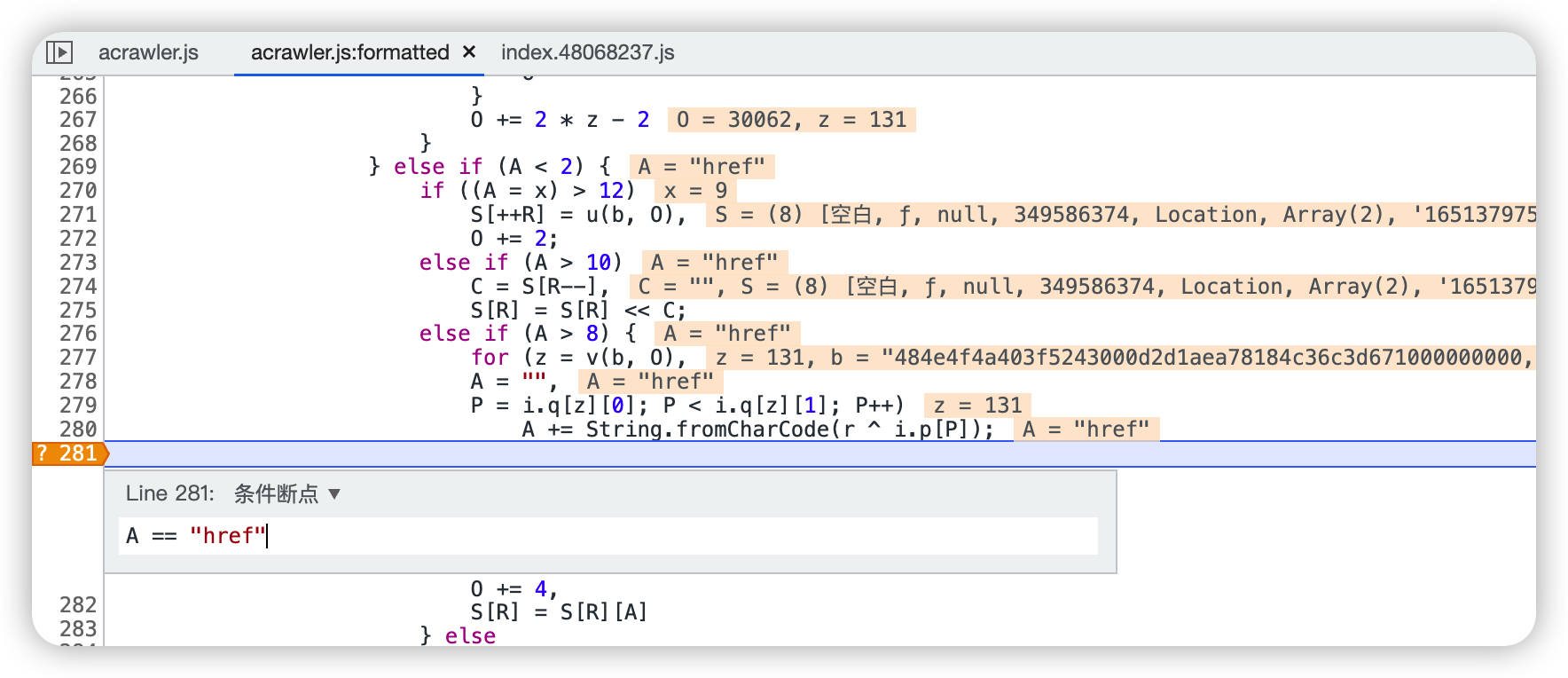
我们需要先看下 referrer 的值什么,在控制台找到报错的位置,在合适的位置打上断点,然后右键 修改断点… 这样就打上了一个条件断点。


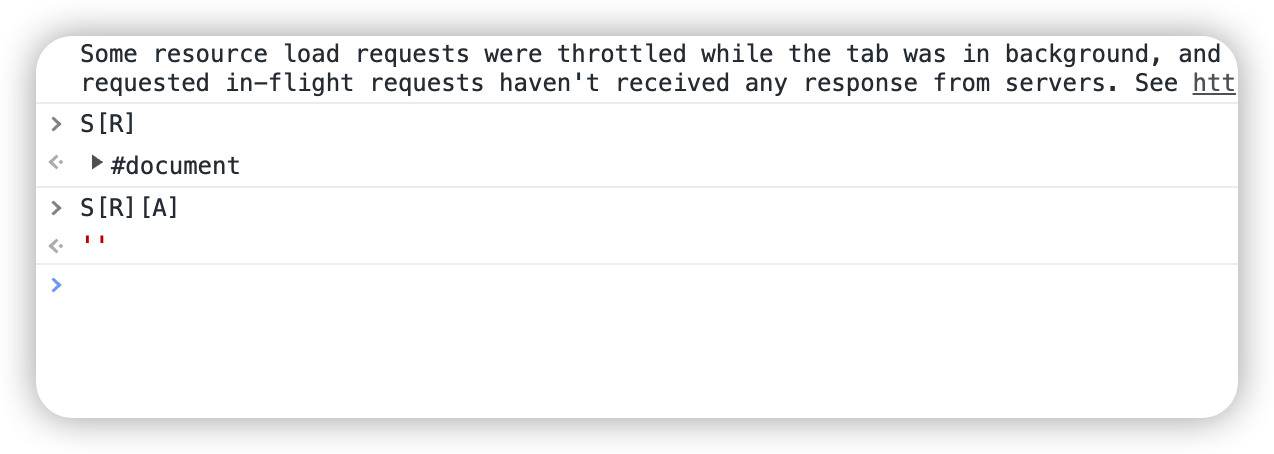
刷新浏览器,等成功断上之后,在控制台看看结果

window
ReferenceError: window is not defined,那就补个 window


sign
TypeError: Cannot read property ‘sign’ of undefined,出现了这个错误,在本地代码打个断点,观察一下。

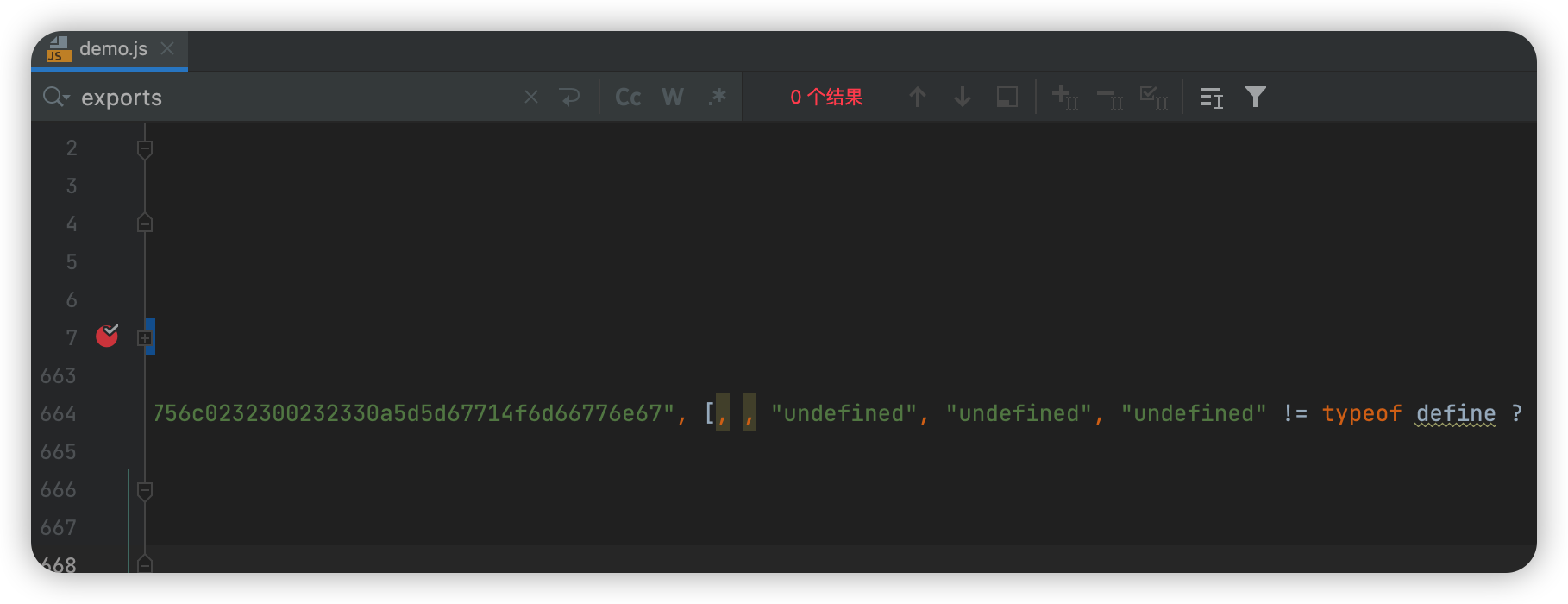
在本地变量发现了可疑参数 exports 与 module,搜索一下 exports,还好就只有两个,而且 module 就在旁边。

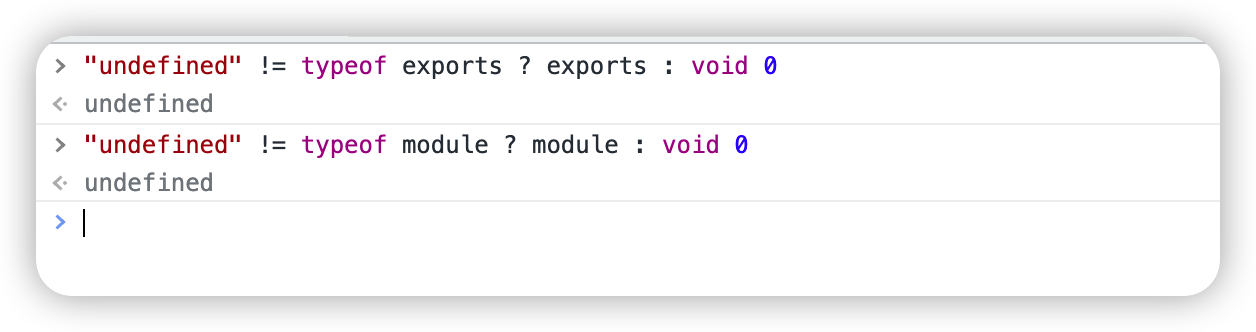
在浏览器环境看一下这两个东东是什么,合适的位置打上断点,然后在控制台执行一下这两句。

可以看到在浏览器环境下 exports 与 module 都是 undefined,既然这样,在本地代码直接将这两句改为 undefined 即可。

href
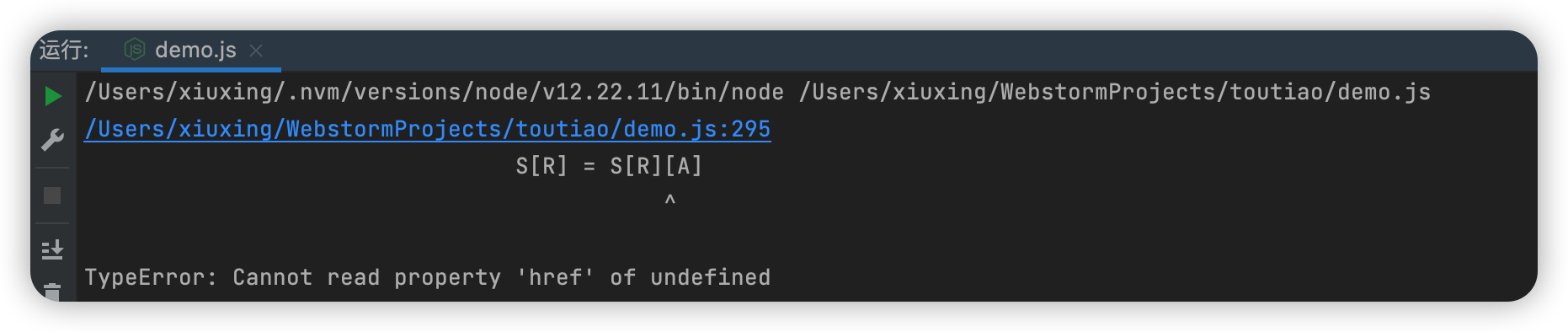
TypeError: Cannot read property ‘href’ of undefined

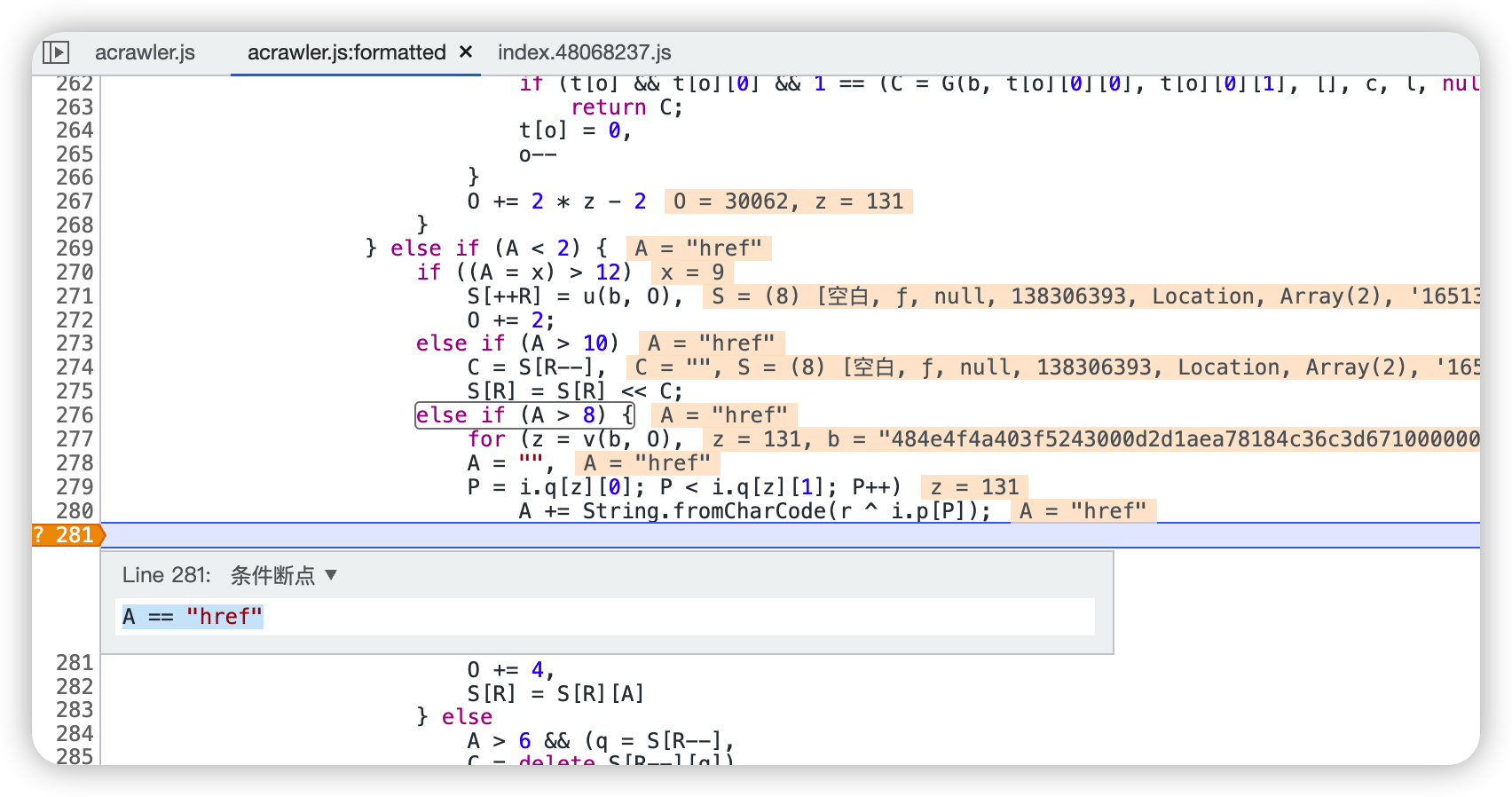
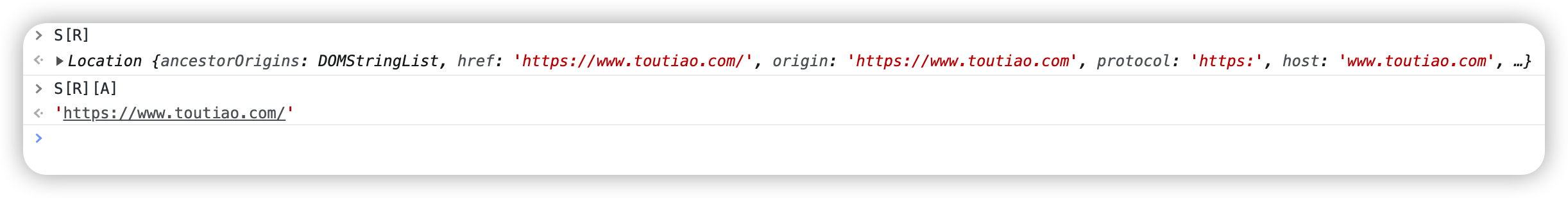
浏览器下在合适的位置打上一个条件断点,然后在控制台观察 href 的值。


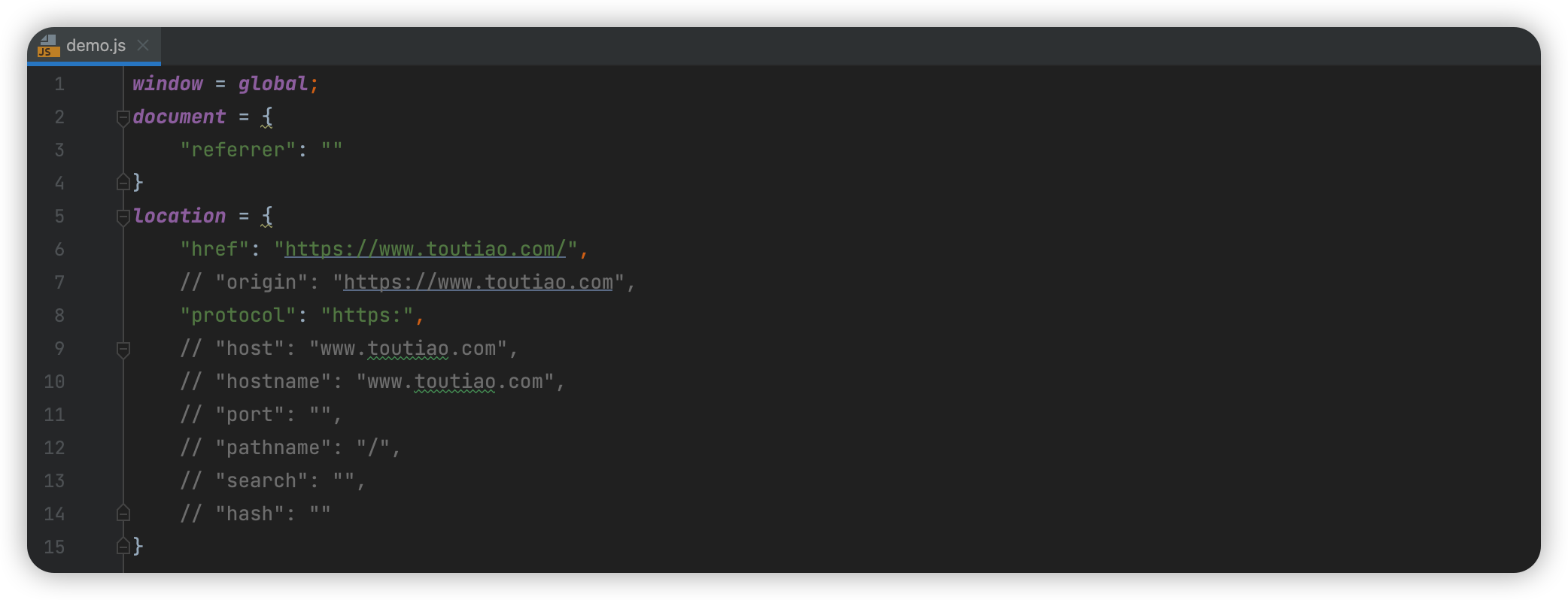
在本地补上 href

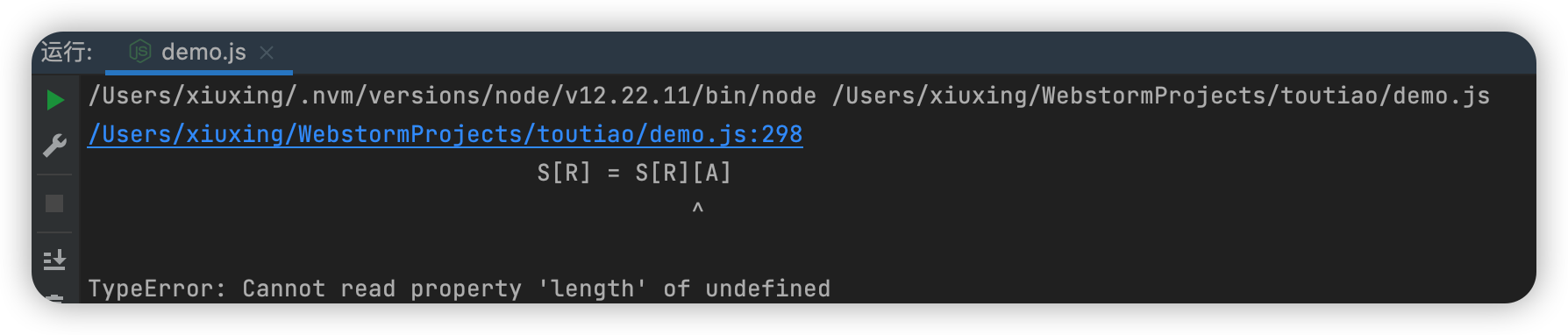
length
TypeError: Cannot read property ‘length’ of undefined,报错的地方还是与 href 报错的地方相同,那就再打上一个条件断点,然后在控制台观察看看



这个显然不是我们需要的,既然报错的地方还是与 href 报错的地方一致,那就还让条件等于 href,看看是不是在 location 仅仅补一个 href 还不够。重复在 href 打条件断点的步骤,观察 location 中的值。


可以看到 location 中不仅仅包含 href,接下来让我们挨个试试。经测试只需在 location 中再补充一个 protocol 即可,当然也可以全补进去。

userAgent
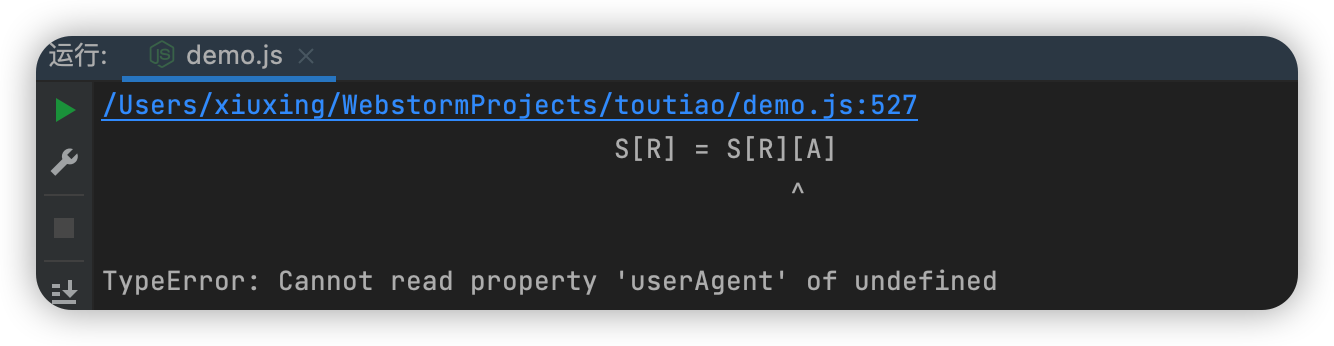
TypeError: Cannot read property ‘userAgent’ of undefined

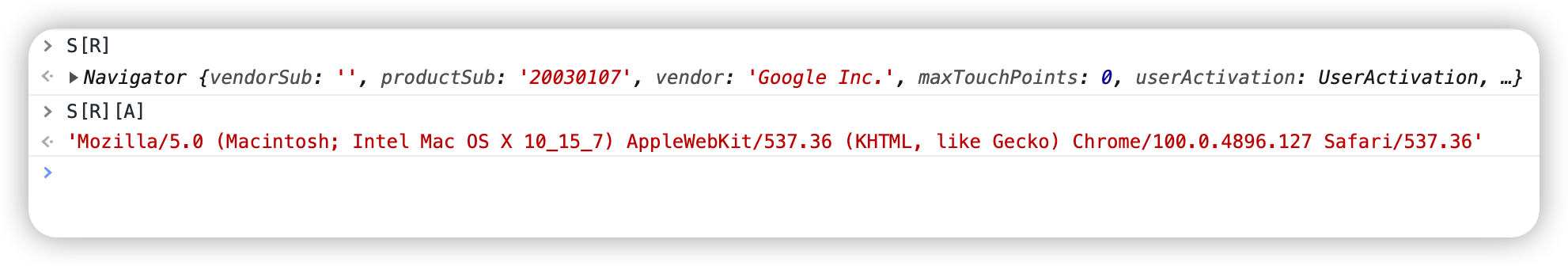
在报错的位置打上一个条件断点,刷新浏览器,在控制台观察变量


在 navigator 补充 userAgent

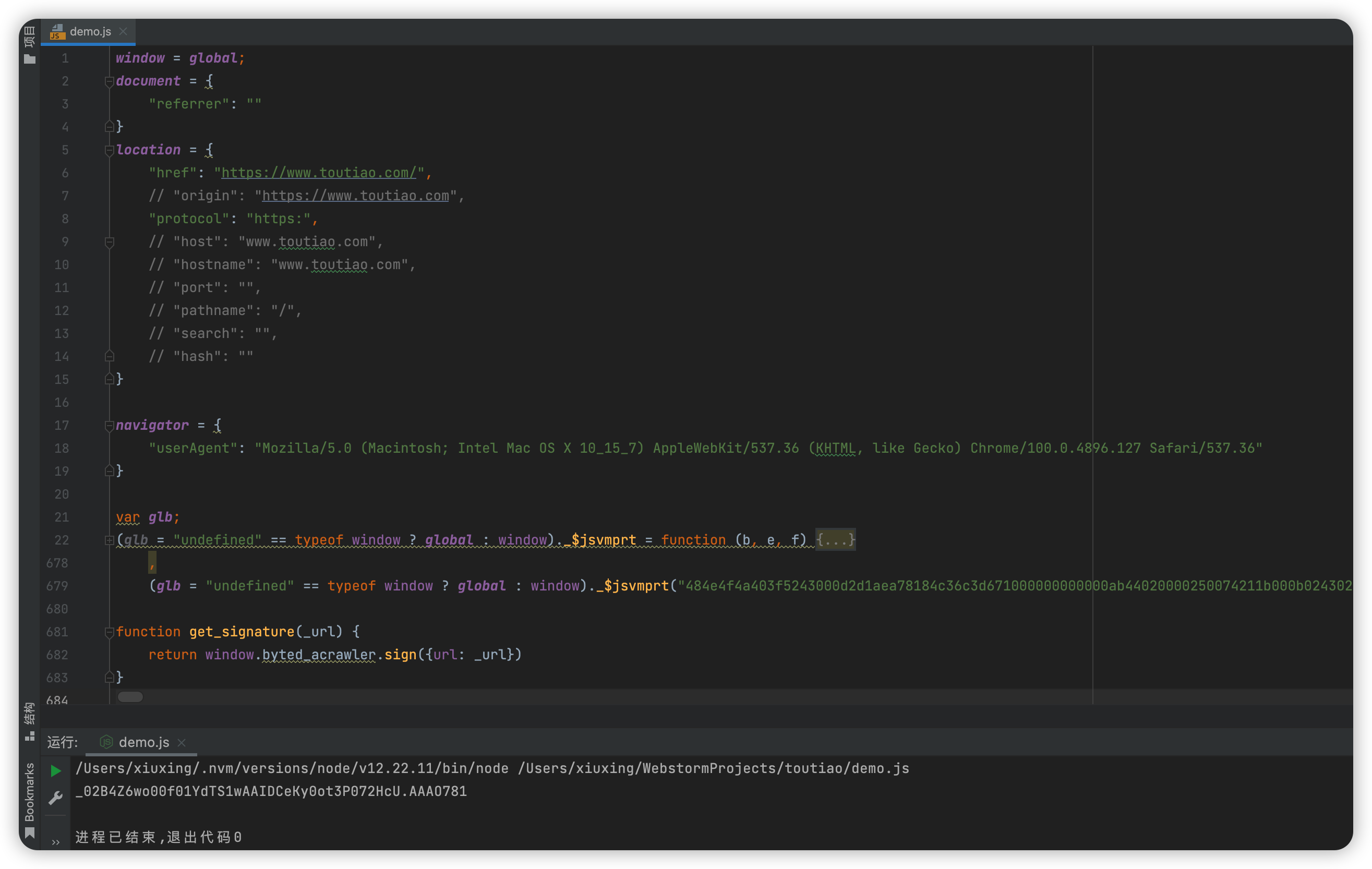
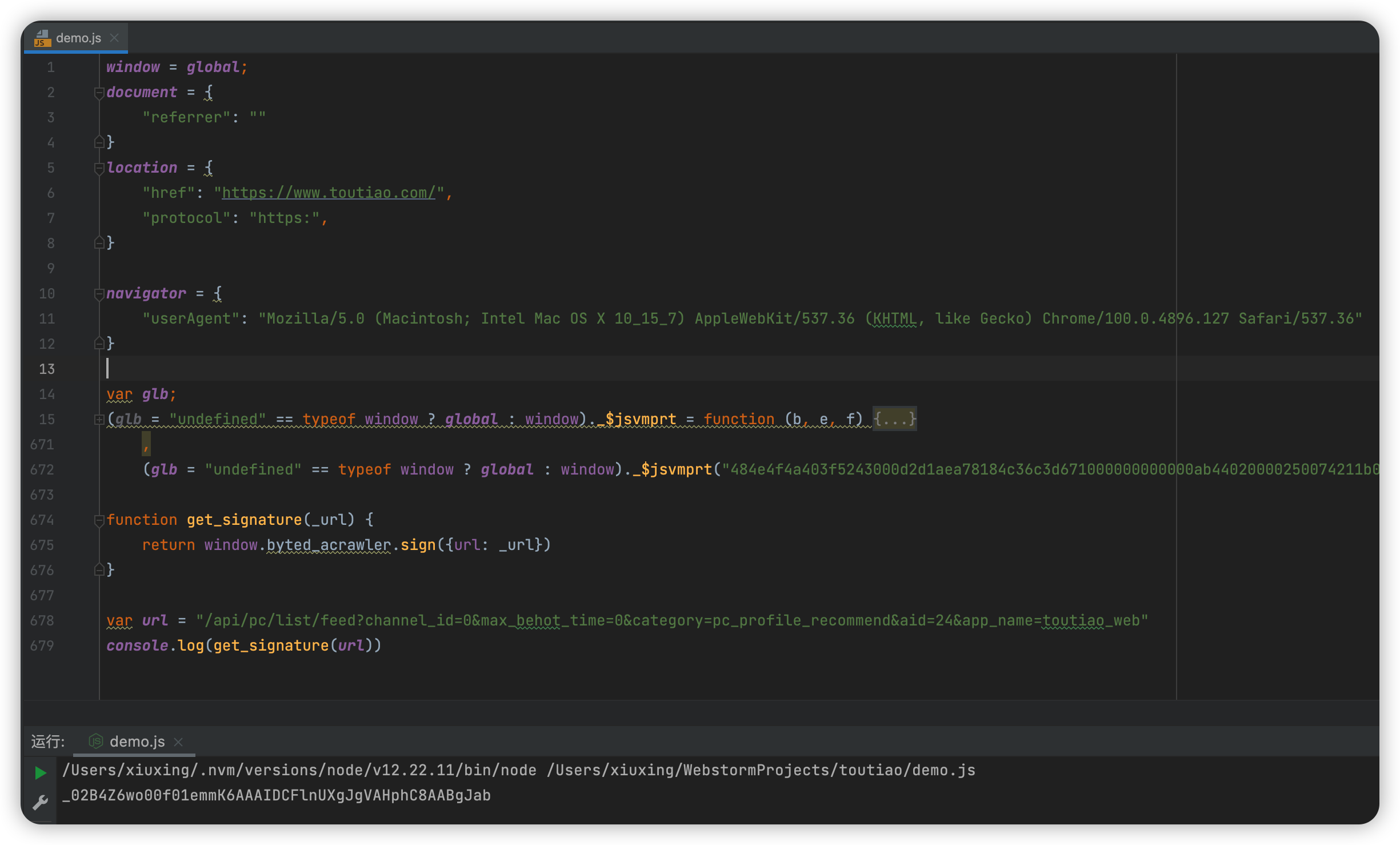
这应该是成了吧?!!!试一下,能用,就是短了点。


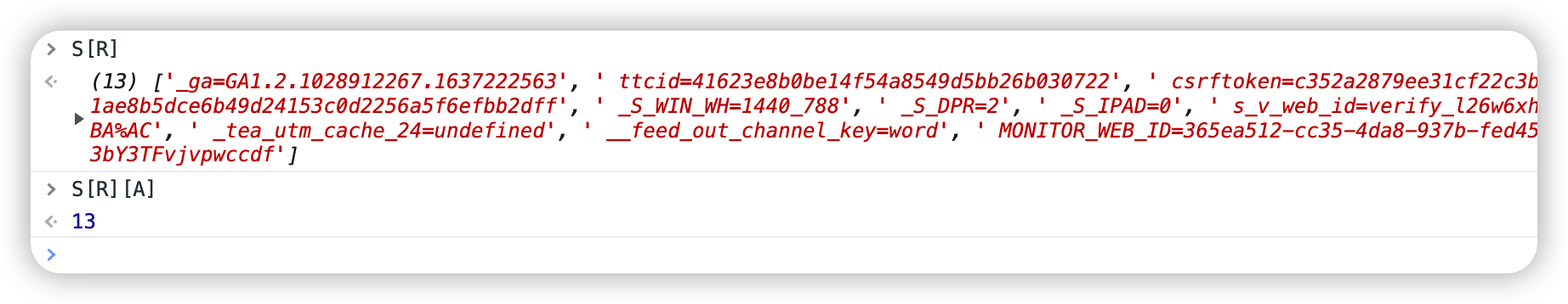
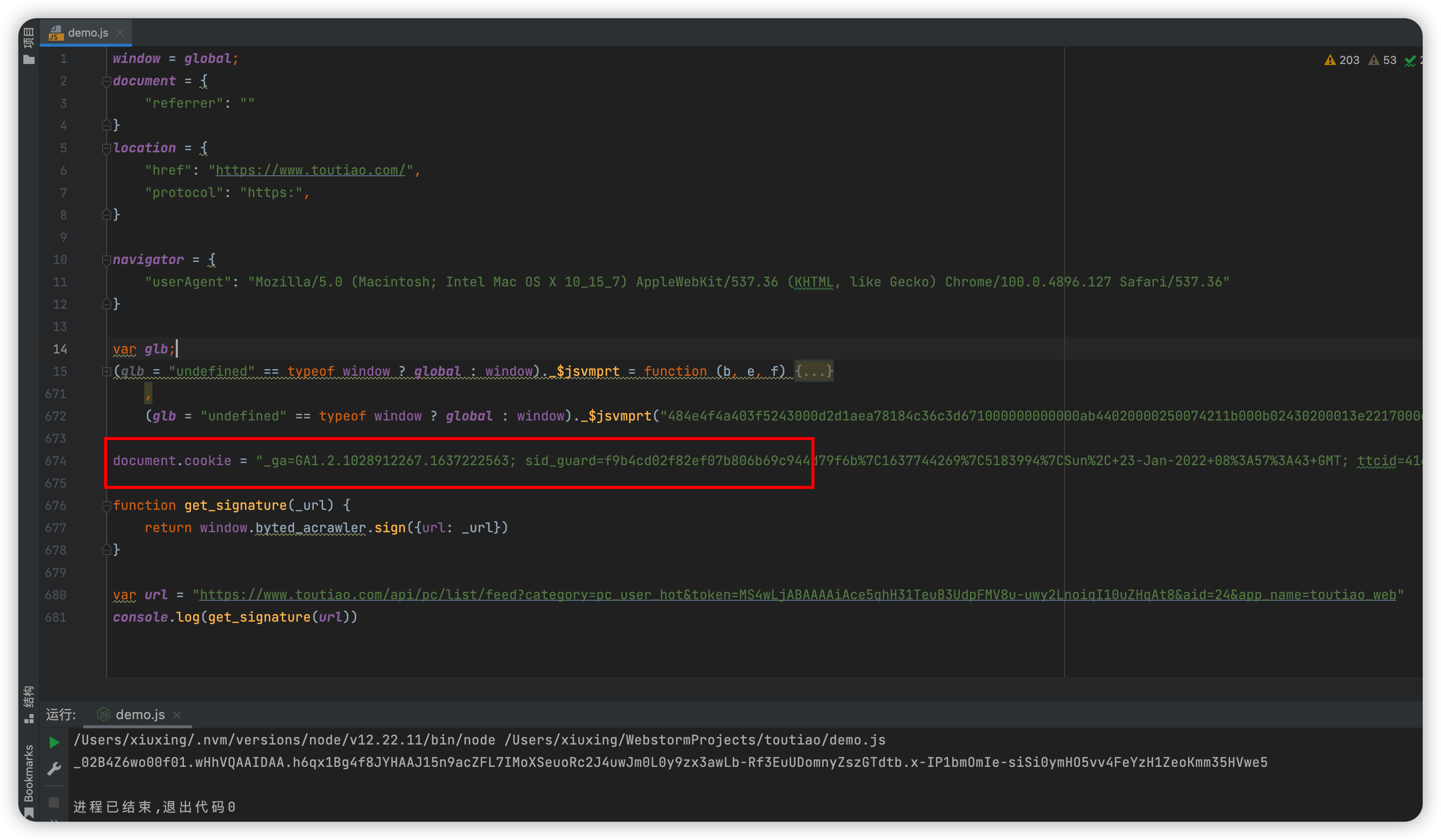
cookie
网上搜了下相关的资料,说是可以补个 cookie 就可以变长了,而且还得补的靠下面些,那咱就来试试。


写在最后
至此,本文结束,用代码将上面的逻辑复现即可。这个站点在去年就已经搞出来了,因为种种原因搁置到现在,不过再捋一遍将逻辑整理出来,也是一种收获。本文的难点主要是在补环境上,很多人可能补着补着就放弃了,我刚开始也是这样,需要沉下心来,一步步的,实在想不通可以去网上查查资料,看看有没有大佬或者前辈做过类似的。